
この記事では、背景画像の繰り返し表示にまつわるトラブルを紹介。
- 背景画像が繰り返し表示されてしまう
- 背景画像が繰り返し表示されない
この2つの対処法について解説します。
指定がうまくいかず、お困りの初心者の方はご覧ください。
背景画像が繰り返し表示されてしまう
背景画像の繰り返しを決めるプロパティはbackground-repeatです。


【参考記事】background-imageとbackground-repeatの使い方
初期値はrepeat。
というわけで、指定しなくても背景の画像は繰り返し表示されます。
※初期値 … プロパティを指定しない時、はじめから与えられている値。
初期値がrepeatだから
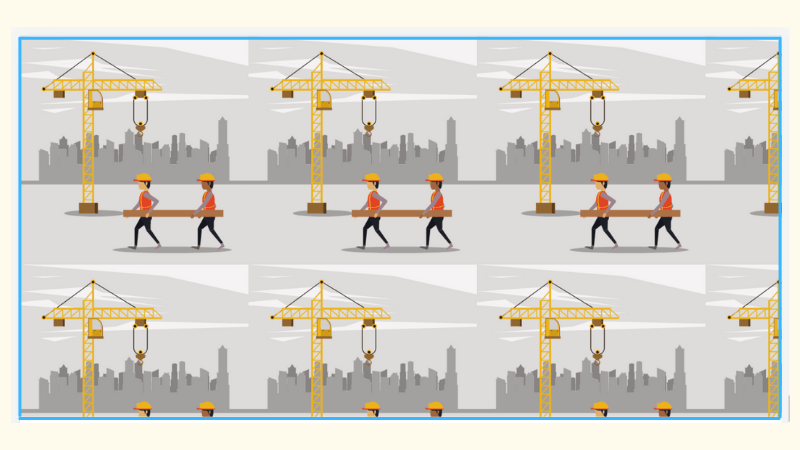
下で指定内容を見ていきますが、その前に使う画像をどうぞ。

画像本来の大きさは、幅:300px 高さ:300pxです。
div {
width: 1000px;
height: 500px;
background-image: url(kohji.jpg);
background-repeat: repeat; /* 指定してもしてなくても画像は繰り返し表示される */
}横にスクロールしてください。
※background-sizeは未指定なので、画像は本来の大きさ(300×300px)で表示されます。
【参考記事】background-sizeの使い方を解説
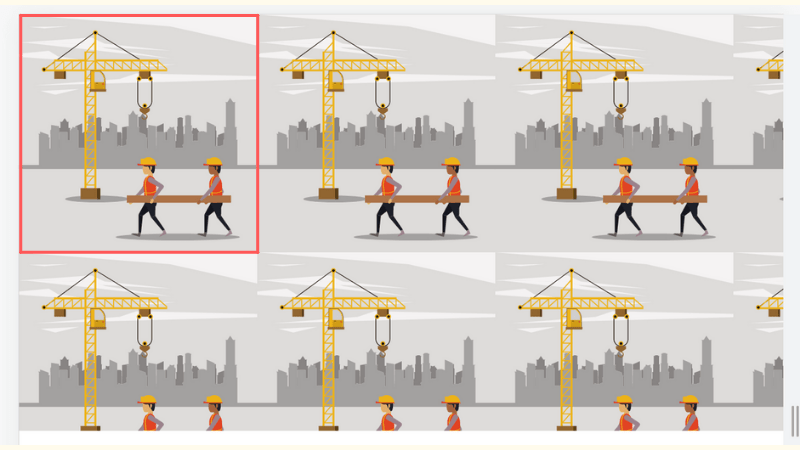
結果はこちら。

横にも縦にも画像が繰り返されていますね。
次で、画像を1枚だけ表示するようにしましょう。
no-repeatを指定する
繰り返しをやめたい場合は、background-repeat: no-repeatとしましょう。
そうすれば、画像は1枚だけ表示されます。
<div>
</div>div {
width: 1000px;
height: 500px;
background-image: url(kohji.jpg);
background-repeat: no-repeat;
}
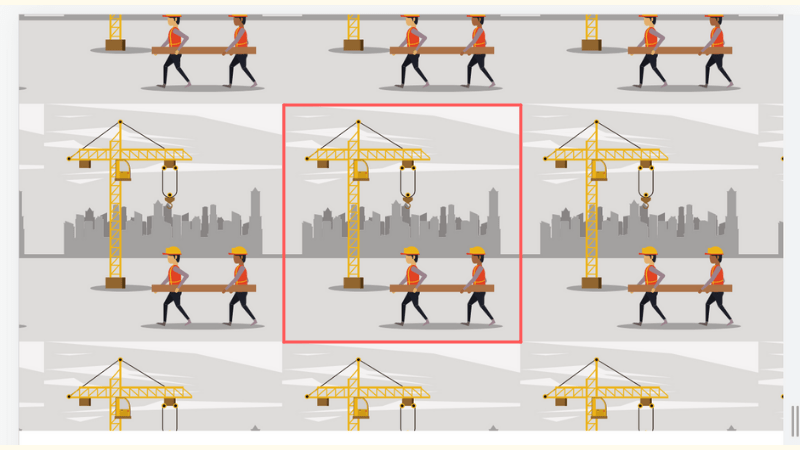
ご覧のように、画像は繰り返さなくなりました。
背景画像が繰り返し表示されない
今度は先ほどと逆で、画像が繰り返し表示されないトラブルです。
例えば、以下のような状況で画像が繰り返し表示されない。
- 背景画像が1枚だけ大きく表示される
- background-repeatへno-repeatと指定していない
このケースだと、じつはbackground-sizeに原因があります。
画像が要素の幅・高さよりも大きいから
こちらの画像を背景に指定します。
画像本来の幅:2000px 高さ:1000pxです。

<div>
</div>div {
width: 1000px;
height: 500px;
background-image: url(sport.jpg);
}background-repeatは指定していません。
ですから、初期値repeatになり画像は繰り返される指定です。
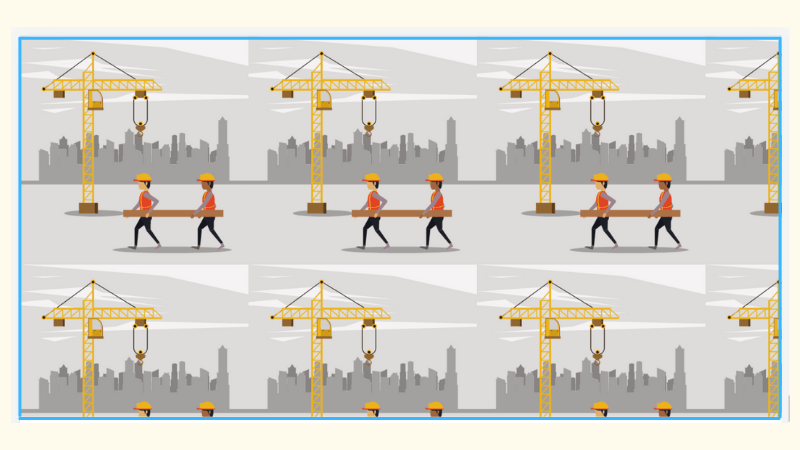
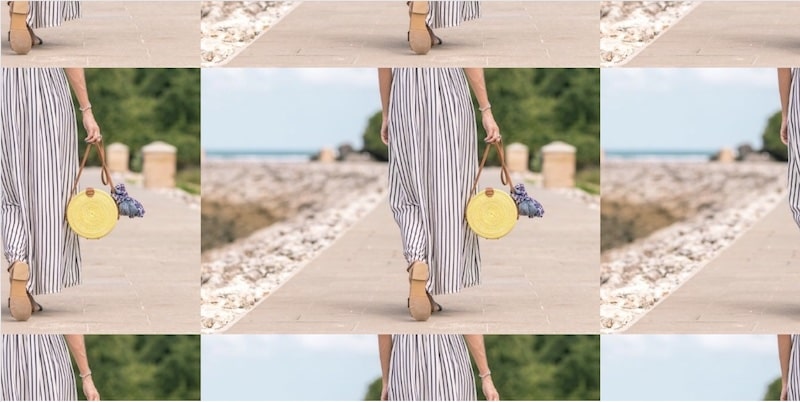
しかし、結果はこちら。

画像が繰り返し表示されていません。
この結果を見ると、background-repeatが効いてないように感じます。
しかし、画像が繰り返し表示されない理由はbackground-sizeにあります。
上記コードでbackground-sizeは未指定です。
background-sizeが未指定だと、表示されるサイズは画像本来の大きさとなります。
そして、本来の画像は幅:2000px 高さ:1000pxでした。
すると、divの幅・高さよりも大きいので、繰り返し表示する必要がなくなります。
その結果として、画像は繰り返し表示されないように映し出されているのです。
仮にbackground-repeat: repeatと指定しても、上図と結果は同じになります。
<div>
</div>div {
width: 1000px;
height: 500px;
background-image: url(sport.jpg);
background-repeat: repeat;
}background-sizeで画像を小さくする
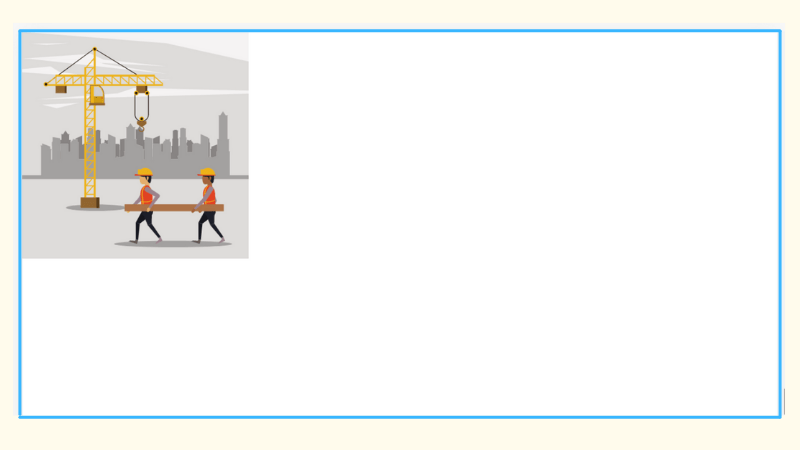
対処法はbackground-sizeを指定します。
<div>
</div>div {
width: 1000px;
height: 500px;
background-image: url(sport.jpg);
background-size: 500px auto;
}
background-size: 500px autoとしたので、画像はdivの幅・高さよりも小さくなりました。
結果、画像は繰り返し表示されるように。
ポイントはbackground-sizeでした。
【参考記事】background-sizeの使い方を解説
【おまけ】背景画像の繰り返し表示の見え方の違い
ここはおまけです。
『背景画像の繰り返し表示の見え方の違い』
とはなんぞやと思った人も多いのでは。
はっきり言ってことばだけでは足りません。限界です。
そんなわけで、こちらをどうぞ。
画像の1枚目を置いた位置の違いで見え方が変わる


①と②、微妙に見え方が違いますよね?
さて、ここで2つの画像の繰り返し表示をやめてみましょう。
すると、こうなります。


画像の置かれている位置が違いますね。
①の図はこんな指定です。
<div>
</div>div {
width: 1000px;
height: 500px;
background-image: url(kohji.png);
background-position: 0% 0%; /* 初期値 */
}background-position: 0% 0%(初期値)で、画像は左上に置かれています。
②の図の指定もご覧ください。
<div>
</div>div {
width: 1000px;
height: 500px;
background-image: url(kohji.png);
background-position: 50% 50%;
}background-position: 50% 50%は、<div>の中心に画像を置く指定。
1枚目を置いた位置から画像が繰り返されるから
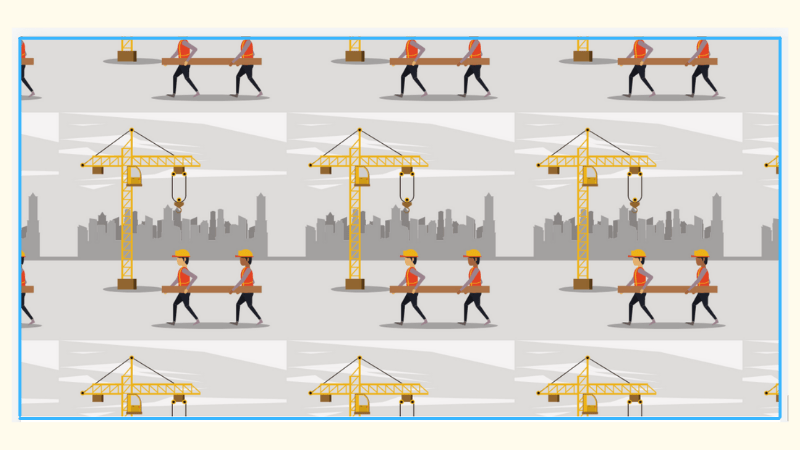
この1枚目の画像が置かれた位置を基準として繰り返し表示したのがこちらでした。


①は左上に置かれた1枚目の画像を基準に。
②は中央に置かれた1枚目の画像の位置から、左右上下に画像が繰り返されています。
というわけで、違う見え方になっていたのはbackground-positionが原因でした。
そして、ここの見出しである
『背景画像の繰り返し表示の見え方の違い』
も理解してもらえたはずです。
【参考記事】background-positionの使い方
使い方の1例
と、言いつつも、どんな時に使うのかイメージしにくいはず。
ですので、参考になりそうな例を1つ。
こういうのはどうでしょう。
例えば大きな画像の場合、ヘッダーの中心にそれを置きたい時もあるはずです。
こんなふうに。

指定はbackground-position: 50% 50%としつつ画像を繰り返し表示させる。
すると、上図のようになります。
画像のテイストが違いすぎて、なんかすみません。
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもの、その最新版です。
どちらも翻訳あります。
専門的に書かれてるので、ご覧になる時はお気をつけを〜
まとめ
背景画像の繰り返し指定のトラブルを紹介しました。
上記を理解すればいつでも対処できるので、ぜひマスターしてください。
背景画像を重ねて表示する
下の記事は、背景に画像を複数指定して表示させるやり方について書いています。
簡単に実現できる指定方法です。

