この記事では、heightについて紹介します。
特にheightを指定しない場合、どうやって要素の高さが決まるのか。
※要素 … <div>や<p>のこと
ここに注目してご覧ください。
height
heightの値には、
- auto(初期値)
- px
- %
- vh
- vw
などがあります。

heightが未指定の場合の要素の高さ
ここが1番たいせつです。
まずheightを指定しない時の、要素の高さをご覧ください。
<p>に背景色をつけてます。

<p>ホホホホ</p>p {
background-color: aliceblue; /* うすい青色 */
}ホホホホ
上記の結果になりました。
<p>は文字ぶんの高さになりましたね。
<p>の高さ = 文字の高さ
これがheightを指定していない時の高さです。
heightの初期値
「heightを指定してない = 初期値」になります。
※初期値…プロパティが指定されていない時、はじめから与えられている値

heightの初期値はautoです。
autoだと、文字の大きさぶんの高さになります。
heightを指定した場合
今度はheigthをpxで指定します。
<p>ホホホホ</p>p {
background-color: aliceblue; /* うすい青色 */
height: 100px;
}ホホホホ
<p>の高さが100pxとなりました。
「ホホホホ」は上にあります。
上から下に文字が置かれるのがポイントです。
「1番下に置くにはどうすればいいんだろう?」
と思った方は、こちらの記事をご覧ください。
「高さのある、要素の中の文字を下に置く」|もしかしたら役立つかもなのcss指定
※クリックすると該当箇所にジャンプします。
親要素に子要素が1つの場合の高さ
今度は親に子要素1つが囲まれている場合を考えてみます。
まずはheightが未指定の場合。
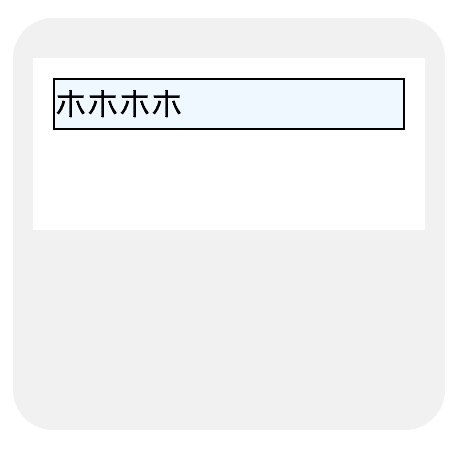
heightが未指定の場合
先ほどの<p>を<div>で囲いましょう。
- 親:<div>
- 子:<p>
<div>
<p>ホホホホ</p>
</div>div {
border: solid 1px #000000;
}
p {
background-color: aliceblue; /* うすい青色 */
}
<div>には枠線を付けています。
heightを指定しないと、「親要素の高さ=子要素の高さ」です。
heightをpx指定した場合
今度は親と子、それぞれに高さを指定したケースを見てみましょう。
まずは親にheightを指定した場合。
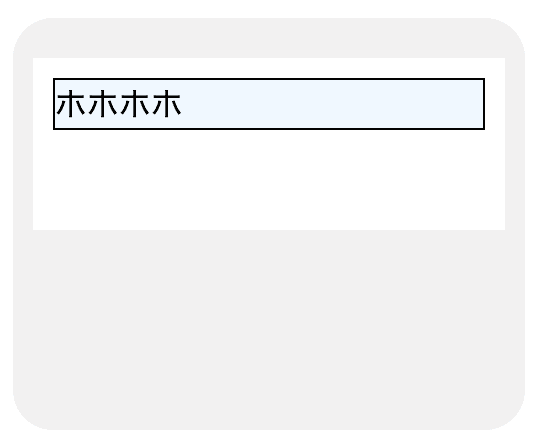
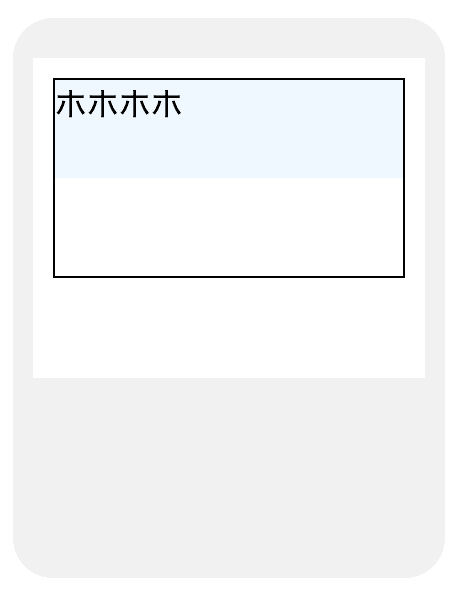
親にheightを指定
<div>
<p>ホホホホ</p>
</div>div {
border: solid 1px #000000;
height: 100px;
}
p {
background-color: aliceblue; /* うすい青色 */
}
<p>は<div>の最上段にあります。
こうなると、「<div>の高さ ≠ <p>の高さ」になります。
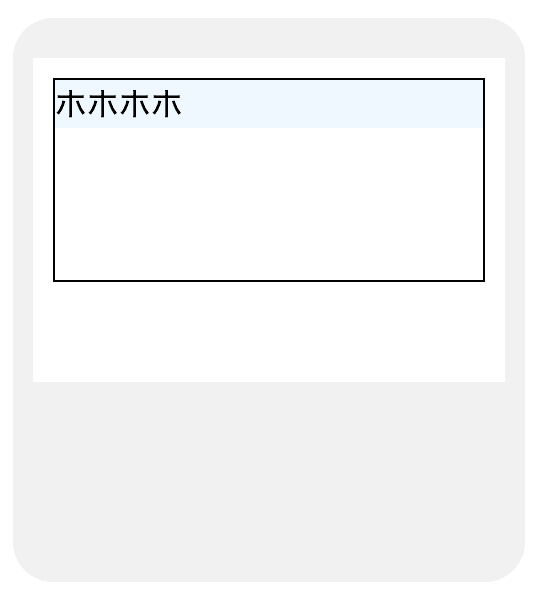
親にheightを指定
<div>
<p>ホホホホ</p>
</div>div {
border: solid 1px #000000;
}
p {
background-color: aliceblue; /* うすい青色 */
height: 100px;
}
子の<p>に高さを指定しました。
「<div>の高さ = <p>の高さ」となりました。
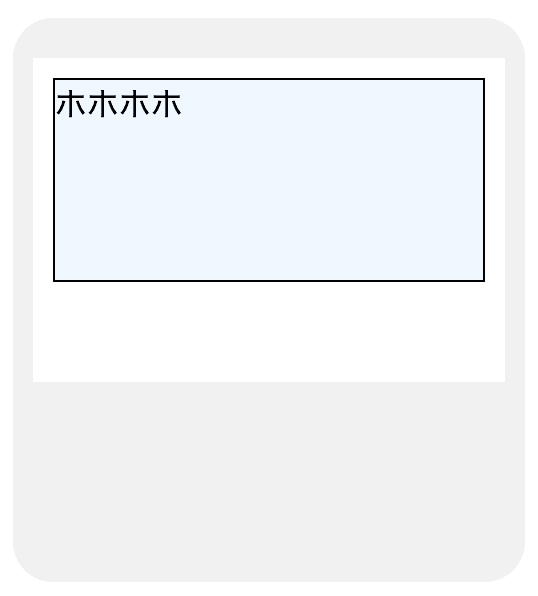
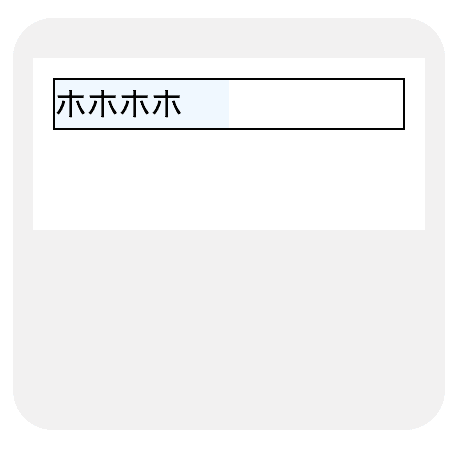
heightを%指定
ここでは、親である<div>にheight: 100px。
子である<p>にはheight: 50%と指定します。
<div>
<p>ホホホホ</p>
</div>div {
border: solid 1px #000000;
height: 100px;
}
p {
background-color: aliceblue; /* うすい青色 */
height: 50%;
}
<p>は<div>の半分の高さになっているのが分かりますね。
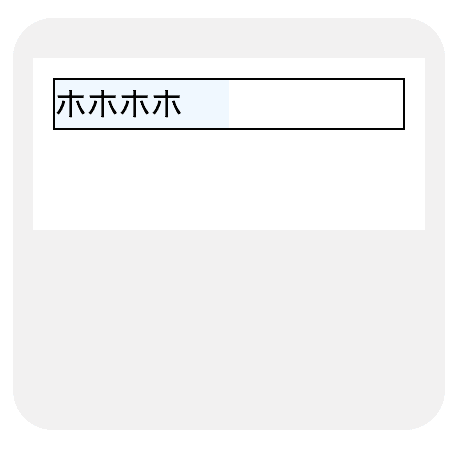
それでは、<div>にheight: 100pxを指定しないとどうなるでしょう。
<div>
<p>ホホホホ</p>
</div>div {
border: solid 1px #000000;
height: 100px; /* heightの値はautoになる */
}
p {
background-color: aliceblue; /* うすい青色 */
height: 50%;
}
「<div>の高さ = <p>の高さ」となりました。
※heightは未指定のためautoになる
heightの場合、親にpx値で指定しないと上記のような結果になるんですね。
widthの場合だと、わざわざ親要素にpx値を指定しないのとは対照的です。
以下は、<p>にwidth: 50%と指定。
親の<div>には幅を指定していません。
<div>
<p>ホホホホ</p>
</div>div {
border: solid 1px #000000;
}
p {
background-color: aliceblue; /* うすい青色 */
width: 50%;
}
幅と高さでの%の違い
幅と高さで%での結果が異なる理由。
それは、widthとheightの初期値であるautoに違いがあるからです。
width: autoは親要素いっぱいに広がります。
先ほどの<div>と<p>のコード。
その1番外は<body>です。
<body>
<div>
<p>ホホホホ</p>
</div>
</body>div {
border: solid 1px #000000;
width: auto;
}
p {
background-color: aliceblue; /* うすい青色 */
width: 50%;
}
仮に<div>にwidth: atuoが指定されていると、<body>いっぱいに広がります。
<body>とは何かというと、画面幅のことです。
とすれば、画面幅は決まってますよね。
スマホなら400pxなら、<body>も<div>も幅は400px。
そして、<div>の子である<p>はwidth: 50%なら幅200pxになります。
一方、親がheight: autoだと上で見たとおり、子の中身の高さにしかならないわけですね。
「親要素の高さ = 子要素の高さ」です。
なので、子要素にwidth: 50%と指定しても、効かないわけです。
すみません、ちょっと分かりにくいですよね…
いずれ、もう少し分かりやすいように書き直します。
親要素の中に子要素を2つの場合の高さ
こういう場合はどうでしょう?
<div>
<h2>ホホホホ</h2>
<p>もうもう</p>
</div>div {
border: solid 1px #000000;
}
この場合、「<div>の高さ = <h2> + <p>」となります。
<div>の高さを指定していないと、こうなるのが普通なんですね。
子にposition: absoluteを指定すると…
ここで、position: absoluteを<p>に指定します。
親要素<div>にはposition: relativeを。
<div>
<h2>ホホホホ</h2>
<p>もうもう</p>
</div>div {
border: solid 1px #000000;
position: relative;
}
p {
position: absolute;
}
<p>の「もうもう」が<div>の枠線の外に出されてしまいました。
この時、「<div>の高さ = <h2>」となっています。
つまり<p>にabsoluteと指定すれば、<div>の高さから除外されるんですね。
ちなみに、position: fixedも同じです。
高さの決まり方が分かれば、このpositionの話も理解しやすくなると思います。
今述べた話はこちらに書いてるので、ご覧ください。
【参考記事】positionの使い方|absoluteなどを紹介
指定した高さを越えるテキスト量がある場合
次の指定をご覧ください。
<p>ホホホホ<br>ホホホホ<br>ホホホホ</p>p {
background-color: aliceblue; /* うすい青色 */
}ホホホホ
ホホホホ
ホホホホ
<p>にheightは指定してません。
「ホホホホ」が3段になってますが、<p>は文字ぶんの高さとなっています。
今度は、<p>にheight: 40pxと指定しました。
<p>ホホホホ<br>ホホホホ<br>ホホホホ</p>p {
background-color: aliceblue; /* うすい青色 */
height: 40px;
}ホホホホ
ホホホホ
ホホホホ
文字がはみ出ましたね。
3行ぶんある文字の高さを無視して、<p>は高さを40pxにしています。
そのはみ出た<p>にoverflow: hiddenと指定。
<p>ホホホホ<br>ホホホホ<br>ホホホホ</p>p {
background-color: aliceblue; /* うすい青色 */
height: 40px;
overflow: hidden;
}ホホホホ
ホホホホ
ホホホホ
すると、はみ出たぶんの文字が隠れます。
【参考記事】overflowの使い方
参考サイト
この記事は、CSS3をもとに紹介しました。
CSS3とはcssのルールブックみたいなもので、最新バージョンです。
専門家向けに書かれてるので、ややむずかしめです。
お時間ある人は、ご覧ください。
まとめ
heightについて解説しました。
指定方法もそうですが、それよりもどうやって要素の高さが決まるのか。
ここが分かると、理解が深まります。
要素の高さにパディングを含めて計算するかどうかは、box-sizingをご覧ください。
heightとline-heigtの関係は、こちらをどうぞ。