
対象読者
- html/cssでコードを書ける人
- サイト制作の仕事に就く予定の人
この記事では、やや特殊なワードプレスの独学法を紹介。
html/cssでWEBデザインができても、ワードプレスは違うむずかしさがあります。
しかも、学ぶべきことはhtml/cssよりさらに広く多い。
ですので、
「勉強をはじめても、何をやっているのかよく分からない」
というのが、学習している人の本音かもしれません。
そんな人のために、どうすればより理解しながら学べるのかに焦点を当て、勉強のやり方をお伝えします。
ワードプレスの独学法
独学でのワードプレスの勉強方法は、
- ワードプレスの操作を覚える
- 自作・無料・有料テーマを1つずつ使う
- ワードプレスに関するフォルダ、ファイルを知る
- PHPやデータベースの学習に取り組む
の流れでやりましょう。
それぞれ解説していきます。
ワードプレスの操作を覚える
ワードプレスはソフトの1つ。
ですから、その操作を覚えるのがはじめにやるべきことです。
- html/css
- PHP
- データベース
などはいったん脇に置き、ワードプレスソフトを使ってみましょう。
具体的には、サーバーをレンタルしてワードプレスも合わせてインストール。
【参考記事】エックスサーバーのはじめ方
自分のブログまたはサイトを持ったつもりで、記事の投稿などをやってみます。
その過程でいろいろな設定が必要になり、操作も覚えるという具合です。
これは、車の整備工をイメージしてもらえればいいかもしれません。
整備工の人は車を運転するからエンジンやタイヤの必要性が分かり、それらの修理や改良ができます。
PHPやデータベースもエンジンやタイヤと同じ。
ですから、先にワードプレスソフトのあつかいに慣れる。
そうすれば、PHPやデータベースなども効率的に学べます。
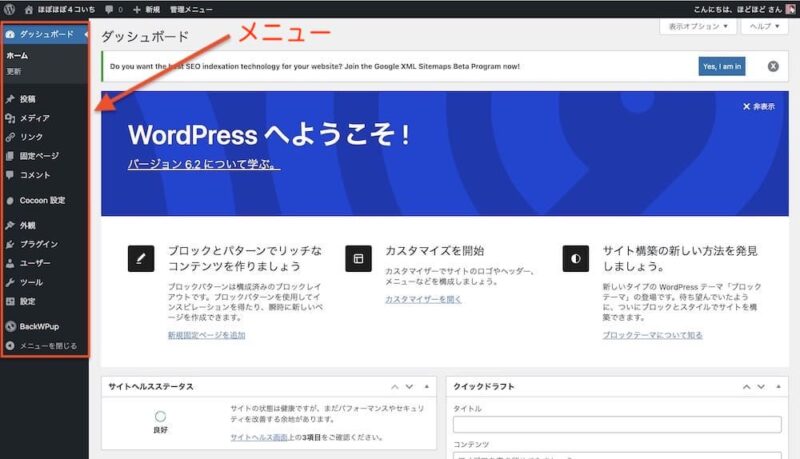
管理画面
下図はワードプレスの管理画面です。

この管理画面でワードプレスを操作します。
操作の例として、
- 記事を投稿する。
- 画像を追加する。
- サイト名の変更。
- ナビメニューの設定。
- プラグインを入れる。
- コメント欄を閉じる。
- テーマを切り替える。
などがあります。
上記の設定や変更などを管理画面の左側のどこを操作すればいいのか。
これがすぐに分かることが大切です。
なぜなら、サイト制作ではサイトデザインを作るだけでなく上記のような設定も行うので。
なのでワードプレスの管理画面上で、操作に慣れるのがはじめに勉強すべきことなのです。
無料・有料・自作テーマを1つずつ使う
そして、ワードプレスの操作を勉強する時には、
- 無料テーマ
- 有料テーマ
- 自作テーマ
をそれぞれ使ってみましょう。
というのも、無料・有料・自作で操作性が変わってくるから。
つまり設定や変更する箇所が違ったりします。
共通するものも多いですが、違うものもある。
もっと言うと、1つ1つのテーマごとに操作性は違います。
ただ、1つ1つのテーマを試していたら時間もお金もかかり過ぎます。
ですので、無料・有料・自作ごとに1つずつ使ってみてください。
※有料は外してもかまいません。仕事に就くと利用する機会があるはずなので。
操作の大まかな違いが体験できるはずです。
※TCDはサイト型のテーマを多数作っているサービスです。
- ブログ … 新記事の更新が多い人向け。ブログを書いている人のホームページは、ブログ型です。
- サイト … 数ページを作り込むサイト。新記事の更新は少ない。会社のホームページはサイト型です。
使うテーマは「無料→有料→自作」の順で学びましょう。
無料・有料テーマでワードプレスの操作を覚えてから、自作テーマを作った方が学びが大きいので。
テーマのカスタマイズ性
ちなみに無料と有料、自作テーマの違いは、操作性だけでなくカスタマイズのしやすさも変わります。
TCDなどのサービスが作っている有料テーマは何人ものエンジニアで作っているはずなので、ガチガチでカスタマイズしにくいです。
つまりそれだけ作り込まれているので、逆に言うと知識が少ない人でも扱いやすい。
無料テーマだと少し知識があれば、割とカスタマイズしやすいかもしれません。
自作はカスタマイズし放題ですが、それこそ高度な知識が必要です。
無料・有料・自作のテーマを使えば、それぞれの良さも見えてきます。
スクールでワードプレスを勉強している人
おそらくスクールでワードプレスを学習した人は、自作テーマを作ったと思います。
その場合は、「自作→無料→有料テーマ」の順で進めましょう。
そして、もう1度自作テーマに戻ってください。
そうすれば、はじめに自作テーマでやったことが段違いに理解できるはずです。
オンライン学習や本について
オンライン学習や本を使うのは、自作テーマを使う段階になってからでオッケー。
ワードプレスを実際に使ってから知識を学ぶ方が、より実践に即した形で吸収できるのが理由です。
事実、僕はこのブログを書きながら、ワードプレスのサイト制作の仕事をしていました。
なので、サイト制作を通して学んだこともより理解しやすかったです。
ワードプレスのフォルダ・ファイルを知る
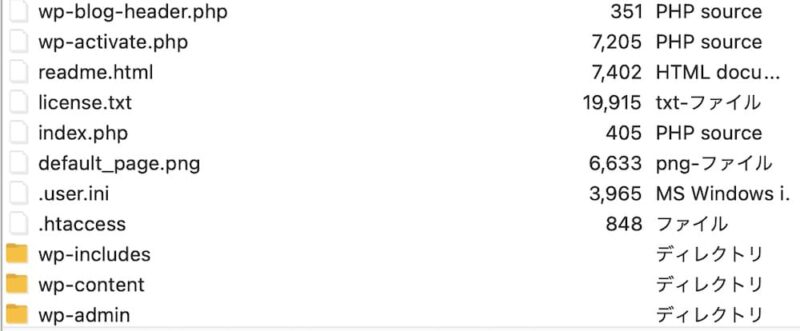
無料・有料テーマを使ったあと、ワードプレスに関するフォルダ・ファイルをひと通り見てみましょう。
FTPなどを使って。

上図はワードプレスに関するフォルダ・ファイルの一部です。
それぞれのフォルダやファイルに、
- どんな役割があるのか
- どれが特に重要なのか
を知りましょう。
こういったフォルダ・ファイルが分かれば、ワードプレスの全体像がイメージしやすくなります。
全体像が見えれば、自作テーマを作る時のイメージもしやすいはずです。
PHPやデータベースの学習に取り組む
- 無料・有料・自作テーマを使いワードプレスの操作を覚える
- ワードプレスに関するフォルダ・ファイルを見る
これを行なってから、PHPやデータベースの勉強をはじめましょう。
ここから、PHPコードの書き方を覚えても全然遅くありません。
じつはPHP自体、そもそも勉強することが多いです。
ですから、ワードプレスでよく使うコードをある程度理解してからPHPの勉強をする。
その方が実践向きに学習できます。
ワードプレスのインストールについて
勉強方法の1つに、「ワードプレスを自分でインストールする」があります。
このワードプレスのインストールもひと通り勉強してから挑戦しましょう。
知識が身についたあとに行えば、インストールもカンタンです。
また、手順についてもその中身が手にとるように分かるはず。
ですので、はじめにワードプレスをインストールする時は、「簡単インストール」などの機能を使いましょう。
※簡単インストール … サーバーをレンタルする時、手間なくワードプレスをインストールできる設定方法。
(補足)ワードプレスでブログを書いて勉強する
ワードプレスを勉強するついでに、ブログを書いてみましょう。
そうすれば、必ずサイト制作にも役立ちます。
なぜならブログを書くと、
- SEOを学べる
- サイトを分析できる
ようになるからです。
SEOは狙ったキーワードで検索上位をとるための取り組み。
分析とはサイトを訪問者の数などを把握し、その数値をアップさせることです。
※サイト分析には、Googleアナリティクスやサーチコンソールを使用。
SEOやサイト分析を学ぶ理由
SEOや分析を学ぶ理由は、サイトの売り上げ向上や認知度アップに貢献できるから。
しかし実際の現場で求められるのは、サイトの納品です。
つまりサイトを作り上げることで満足してしまう場合が多い。
会社・企業のお客さん側・作り手側ともに。
なので、SEOや分析をできていないサイトがほとんどです。
SEOや分析で会社・企業に貢献できる
もしあなたにSEOやサイト分析の視点があれば、会社・企業に貢献できます。
売り上げ向上や認知度アップという形で。
ですから、自分のブログを書きましょう。
サイト制作へ活かすために。
加えて、あなたがSEOや分析の力を持てば、自分のサイトを育てるのも可能です。
チャレンジして損なことは1つもないので、ぜひやってみてください。
まとめ:ワードプレスの無料テーマからはじめよう
ワードプレスは実際に使いながら勉強するのがもっとも学びやすいです。
そのためにサーバーをレンタルしてワードプレスを入れ、無料テーマを使ってみましょう。
それから本や学習サイトで学んでも遅くありません。
こちらは「ワードプレス簡単インストール」を利用したサーバーの開設方法の記事。
ワードプレスがすぐに使えます。

