
「ここのデザインをこんなふうにしたい!」
そんな時に、便利なcss指定をまとめてみました。
デザイン調整に使ってみてください。
役立ちそうになかったら、忘れましょう…
※をつけた先頭の文字を揃える指定
※や★などの記号をつけて文章を書く時、頭文字を揃える方法です。
text-indent
補足書きで使う記号。
この記号を使うと改行した際、先頭の文字が揃いません。
<p>※注目ポイント!<br>
セール商品が多数<br>
お買い得な品も豊富<br>
</p>p{
background-color: aliceblue; /* うすい青 */
boder: solid 1px #e5e5e5;
}※注目ポイント!
セール商品が多数
お買い得な品も豊富
※<p>に背景色と境界線をつけています。
これを解消するためにtext-indentを使います。
ふつうは1行目の文字を下げるために用いるのものですが。
こんなふうに。
p{
text-indent: 1em;
}※注目ポイント!
セール商品が多数
お買い得な品も豊富
1emは1文字ぶんです。
text-indentはマイナス値も指定できます。
なので、先ほどとは逆に-1emとすれば先頭の文字は揃います。
p{
text-indent: -1em;
}※注目ポイント!
セール商品が多数
お買い得な品も豊富
揃ったんですが、※が<p>からはみ出す結果に。
そこで、枠の中へ収めるためにpadding-leftを使います。
padding-left
p{
text-indent: -1em;
padding-left: 1em;
}※注目ポイント!
セール商品が多数
お買い得な品も豊富
※が<p>の中に入り、先頭の文字も揃いました。
画像の場合
先頭が画像の場合は、幅の大きさによって、
text-indentpadding-left
の数値を調整しましょう。
<p><img src="cat" alt="猫">注目ポイント!<br>
セール商品が多数<br>
お買い得な品も豊富<br>
</p>img {
width: 30px;
}
p{
text-indent: -2em;
padding-left: 2em;
}![]() 注目ポイント!
注目ポイント!
セール商品が多数
お買い得な品も豊富
文章を中央に置きつつ左揃えにする指定
タイトルだけ聞いても、分かりにくいですね。
というわけで、さっそく解説にいきましょう。
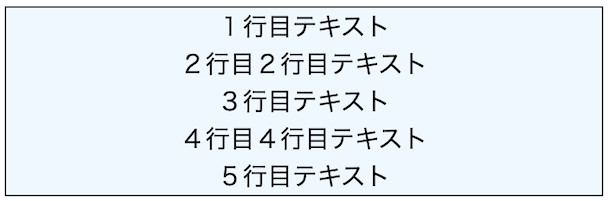
text-align: centerで文章は真ん中になりますが、左端は揃いません。
<p>1行目テキスト<br>
2行目2行目テキスト<br>
3行目テキスト<br>
4行目4行目テキスト<br>
5行目テキスト
</p>p{
text-align: center;
background-color: aliceblue;
}1行目テキスト
2行目2行目テキスト
3行目テキスト
4行目4行目テキスト
5行目テキスト
※<p>にうすい青の背景色をつけています。
inline-block
こういう場合は<div>で<p>を囲い、親子関係を作ってあげます。
そのうえで指定しますが、先にコードと結果をご覧ください。
<div>
<p>1行目テキスト<br>
2行目2行目テキスト<br>
3行目テキスト<br>
4行目4行目テキスト<br>
5行目テキスト
</p>
</div>div{
text-align: center;
border: solid 1px #3e3e3e;
}
p{
display: inline-block;
text-align: left;
background-color: aliceblue;
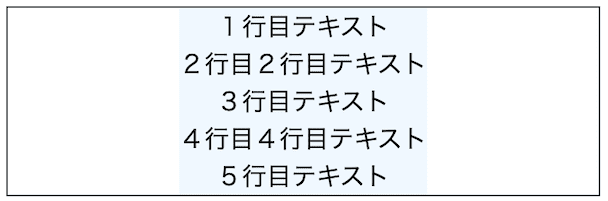
}1行目テキスト
2行目2行目テキスト
3行目テキスト
4行目4行目テキスト
5行目テキスト
※<div>は境界線に囲まれたエリア、<p>の範囲はうすい青です。
まず、<div>にtext-align: centerを指定し、<p>を中央へ。

次に、<p>をinline-blockします。
すると幅が中身のテキストの大きさになります。

さいごに<p>にtext-align: leftとしましょう。
そうすれば、<p>の中でテキストは左寄りになるというわけです。

また、下記のようにもできます。
<div>
<p>1行目テキスト<br>
2行目2行目テキスト<br>
3行目テキスト<br>
4行目4行目のテキスト<br>
5行目テキスト
</p>
</div>div{
text-align: right;
}
p{
display: inline-block;
text-align: left;
background-color: aliceblue;
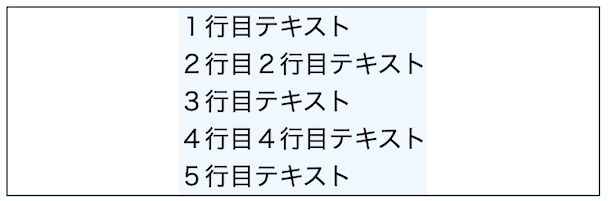
}1行目テキスト
2行目2行目テキスト
3行目テキスト
4行目4行目テキスト
5行目テキスト
文章を右へ置きつつ、左端が揃っています。
先ほどとの違いは、<div>をtext-align: rightに変えただけです。
使う場面は、もしかしたらあるかもしれません…
高さのある、要素の中の文字を下に置く
高さのある要素の中で、テキストを下に配置させる方法です。
さっそく解説していきますね。
inline-flex
例えばこんなコードがあったとします。
高さは100pxで、境界線が<p>のエリアです。
通常なら、文字は上に位置します。
<p>テキスト</p>p{
height: 100px;
border: solid 1px #e5e5e5;
}テキスト
ここから「テキスト」を下にするため、inline-flexを使います。
p{
height: 100px;
border: solid 1px #e5e5e5;
display: inline-flex;
align-items: flex-end;
}テキスト
inline-flexは、flexと同じような特徴を持っているプロパティです。

これにalign-items: flex-endを加えれば、要素の中の文字が下になります。
幅は<p>要素の中身ぶんになるので、widthの指定で調整してください。
底から少しだけ上げたい
底から文字を少し上げたい場合は、padding-bottomを使いましょう。
p{
display: inline-flex;
align-items: flex-end;
padding-bottom: 10px;
}テキスト
微妙な調整にいいかもです。
横の真ん中にしたい
幅を200pxとして、その真ん中に文字を置いてみます。
inline-flexを使うとtext-alignは効きません。
ですので、justify-content: centerを指定します。
無事、中央になりましたね。
p{
width: 200px;
display: inline-flex;
align-items: flex-end;
justify-content: center;
}テキスト
上付き文字にする指定
タイトルだけではピンとこないかもしれませんね。
ですので、さっそく解説です。
vertical-align
やろうとしてるのは、こちらです。
サーバー(注)を契約し…
この場合、vertical-alignを使用。
vertical-alignは行の高さを基準にして、小さな文字を置く場所を決めます。

高さではなく、行の高さ(line-height)というのがポイントです。
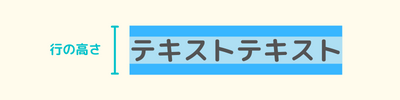
text-align
似たようなのにtext-alignがありますね。
テキストテキストテキスト
これは横幅の中で、テキストを左右か中央に置くものですね。
小さな文字の場合
話を戻して、具体的な例を見てみましょう。
<p>今年の合格者数100<span>名</span></p>span{
font-size: 12px;
}今年の合格者数100名
vertical-alignを指定しないと、小さな文字は下に位置します。
ですが、これはこのままでよさそうですね。
次は、冒頭に出した文章です。
<p>ホームページをアップするには、サーバー<span>(注)</span>を契約し…
</p>span{
font-size: 12px;
color: red;
vertical-align: top;
}ホームページをアップするには、サーバー(注)を契約し…
この時にvertical-alignを使って、(注)の高さを決めてあげましょう。
小さな画像の場合
アイコンなんかを使う場合なども有効です。
<p><img src="hobohobo.png" alt="ほぼほぼ">テキスト</p>img{
width: 30px;
vertical-align: top;
}![]() テキスト
テキスト
一応、上の線が行の高さです。
文字に幅を合わせる指定
こちらは、ブロック要素に関する話です。
さっそく解説していきます。
fit-content
例えば、以下のようなコードで背景色をつけた場合。
<h2>見出し</h2>h2 {
background-color: aliceblue;
}見出し
背景色は横いっぱいに広がります。
文字に幅を合わせる場合は、fit-contentを使いましょう。
<h2>見出し</h2>h2 {
width: fit-content;
}見出し
「見出し」のみ、背景色が入りました。
要するにこれは、インライン要素と同じ幅のとり方です。
背景色ではなく、下線にしてみる
線なんかを引いて真ん中にすると見出し感が出るかもしれません。
<h2>見出し</h2>h2 {
border-bottom: solid 1px #333;
margin: auto;
}見出し
言うほど出なかったですね。
なので、左右のpaddingをつけ足して長さを調整しましょう。
<h2>見出し</h2>h2 {
padding: 0 5px;
}見出し
さっきよりはマシですかね…
fit-contentは文字サイズをvwなどで変化させる場合も、
背景色や下線が中身ぴったりになるのが、いいところです。

というわけで、無理やり使いどころを考えてみました。
画像の高さに文字を合わせる
画像と文字が並ぶような指定をやっていきます。
使いどころがあるか分かりませんが…
さっそく解説です。
vertical-align
例えば、次のコードだと文字は下の方に位置します。
<p>朝食<img src="breakfast.png" alt="朝食">p {
background-color: aliceblue;
line-height:1.5;
}朝食
<p>のエリアはうすい青色です。
ここで「朝食」を画像の高さに合わせるには、vertical-alignを使います。
ついさっきも出てきたばかりですが…
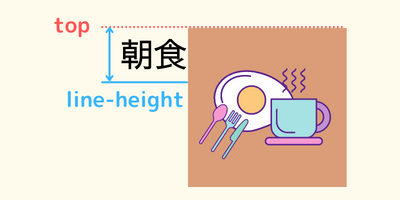
<p>朝食<img src="breakfast.png" alt="朝食">img {
vertical-align: top;
}朝食
vertical-alignは<p>ではなく、<img>に指定しています。
vertical-align = 行の高さ(line-height)の中で文字の位置を決める
こうなる理由は、画像が文字の行の1番上に合わせるからです。

行の高さはline-height:1.5としています。
画像の高さの真ん中に文字を置く
なので、これを利用すると画像の高さの真ん中に文字を置いたりもできます。
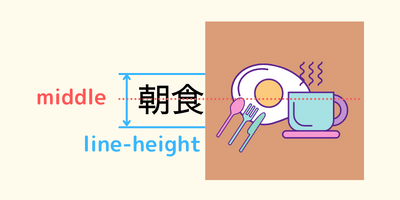
<p>朝食<img src="breakfast.png" alt="朝食">img {
vertical-align: middle;
}朝食
vertical-align: middleは、行の高さの真ん中ということです。

ちなみに、これは先ほど紹介したinline-flexとalign-itemsを指定しても実現できます。
参考サイト
この記事は、CSS3をもとに書きました。
CSS3はcssのルールブックみたいなもので、その最新版です。
まとめ
以上、もしかしたら役に立つ指定を紹介しました。
使いどころがあったら幸いです。
