
- 「プログラミングを勉強中で、SEOっていうのもしないといけないって聞いたんだけど…」
- 「htmlやcssの学習で大変だから、押さえておくべきSEO対策だけを知りたい」
こんな悩みに、お答えします。
- SEO対策とは
- キーワードについて
- 基本のSEO対策
今回は、SEO対策についてです。
SEOって聞いたことあるけど、「htmlやcssの勉強で、そんな余裕はない」という方でも大丈夫。
基本的だけど、特に大切な2つの対策について解説していきます。
すぐに取り入れられる内容なので、最後まで読み進めてみてください。
SEO対策とは、検索エンジンからの評価を上げること

SEOとは以下の略です。
| SEO | = | Search | Engine | Optimization |
| 検索 | エンジン | 最適化 |
検索エンジンの最適化とは、Googleなどの検索エンジンの基準に合わせてサイトを作ること。
そしてSEO対策とは、検索エンジンからいい評価を受けて、検索結果の上位をとるための取り組みを言います。
※ここでの検索上位とは、検索結果の1ページ目に載ることです。
例えば、こんなお店があるとします。
渋谷にあるカフェ『afternoon』
で、渋谷でカフェを探してる人は、おそらく「渋谷 カフェ」と検索しますよね。
この「渋谷 カフェ」という言葉(キーワード)で、検索の1ページ目に『afternoon』のサイトが載るようにすることが、SEO対策です。
※サイト = ホームページ
まずは、誰もがやるSEO対策からはじめる

SEO対策にもいろいろあります。
いわゆる上級、中級、初級なかんじです。
SEO対策は、上での述べたように検索エンジンからいい評価をもらい、検索上位に表示してもらう取り組みです。
ですが、SEO対策を専門にしている人もいるくらい、この取り組みは激しさを増してきており簡単ではありません。
また、プログラミングを勉強する人にとっては、SEOを学ぶまでの余裕はないと思います。
コーディングするだけで、一杯一杯の人も多いのではないでしょうか。
こう考えると、初学者でしかも時間のない人が学ぶべきは、初級レベルの誰もがやるべきSEO対策となります。
ちなみに初級レベルのSEO対策とは、検索エンジンから高評価をもらうというよりは、
基本的な対策は出来てるサイト
と評価されるようなことです。
そして、この基本の対策はむずかしいものではありません。
なので、まずはSEOというものを頭の片隅に入れながら、対策していくことにしましょう。
SEO対策をする前に、キーワードを決める

これから2つのSEO対策をご紹介しますが、その前に、そのページの「キーワード」を決めます。
そして、キーワードを次で述べる対策の中で使っていくことになります。
じつは、キーワードをなんにするかがもっとも大切なんですが、これが正直むずかしい。
勉強していく中で、どんなキーワードがいいかが分かってくるので、まずはキーワードは重要ということだけを覚えておいてください。
サイト制作においては、検索に使ってほしい言葉を自分なりに選んでいくことから始めましょう。
基本のSEO対策①

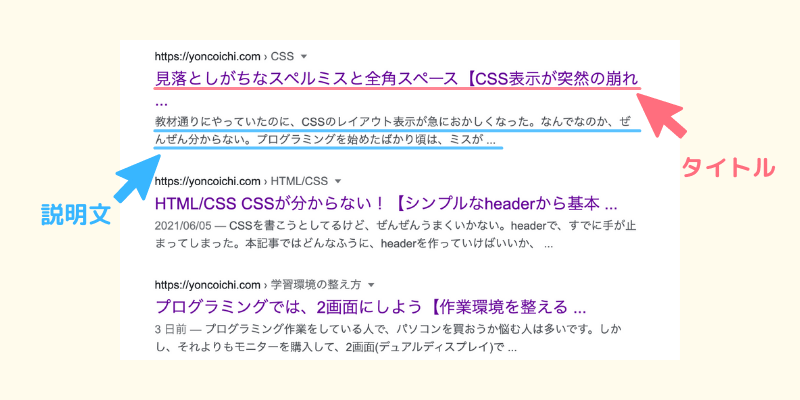
SEO対策の基本①は、タイトルと説明文についてです。
※説明文 = ディスクリプション(description)
タイトルと説明文は検索結果に表示されるので、必ず書きましょう。

書く場所は、<head>内です。
<head>
<meta charset="utf-8">
<title>そのページのタイトルを書く</title>
<meta name="description" content="そのページの説明文を書く">
</head>※head内に書かれてることを知ろうの記事も参考にしてみてください。
タイトル<title>
タイトルというのは、“そのページのタイトル”を言います。
何ページもあるサイトなら、ページごとにタイトルをつけることになります。
ちなみに、このページ(記事)のタイトルは、「プログラミング初心者のSEO対策|今すぐやれる!」です。
また、タイトルと混乱しそうになるのが、“サイト名”かもしれません。
これだと、「ほぼほぼ4コいち」がサイト名になります。
サイト名とタイトルの違い↓
- サイト名:複数あるページのサイト全体につける名前
- タイトル:あるページにつけるタイトル
説明文(description)
descriptionは<meta>タグの中に書き、“そのページの説明文”を書きます。
<meta name=”description” content=”そのページの説明文を書く”>
なので、これもタイトルと同様、複数ページあるサイトではページごとに書かなければいけません。
そして、タイトルと説明文には、上でお話ししたキーワードを入れましょう。
基本のSEO対策②

SEO対策の基本②は、hタグです。
hタグは、見出しタグとも言います。
※h = heading(見出し)
<h1> 〜 <h6>まであり、<body>の中に書いていきます。
SEO対策として必要なのは<h1>と<h2>なので、この2つだけを説明していきますね。
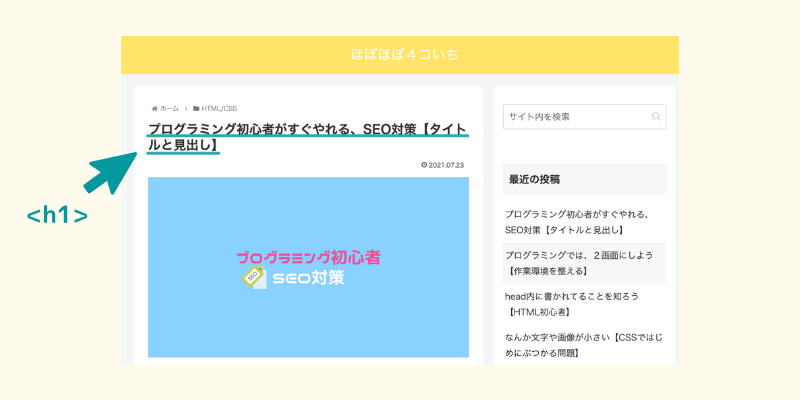
<h1>
<h1>はページに1回で、ペーの冒頭に表示させます(<header>内に書くのが望ましい)。
※Googleは<h1>タグを何回も使っていいと表明していますが、正しいレイアウト構造を覚えるために、まずは1回だけ使うのをおすすめします。

なので、<title>と同じで問題ありません。
- <title> → 検索結果で表示されるタイトル
- <h1> → ページを開いた時に、表示されるタイトル
<h2>
<h2>は、<section>や<article>などの大きなエリアごとに1回入れましょう。
本では、1章2章3章とそれぞれ大きな分け方がされていますよね。
で、その章ごとに見出しの言葉がついてるはずです。
<h2>もそんなふうに使います。
<h1>と<h2>にも、検索してほしい「キーワード」を入れることがSEO対策の基本となります。
ただし、読む人が不自然に感じない程度の見出しにすることも忘れないようにしましょう。
まとめ
今回は、基本的なSEO対策について解説してきました。
ポイントは以下です。
- SEOとは、検索エンジンの基準に合わせてサイトを作ること。
- SEO対策とは、検索エンジンからいい評価を得て、検索結果の上位をとる取り組み
- SEO対策①ページタイトルと説明文にキーワードを入れる。
- SEO対策②<h1>と<h2>の見出しにキーワードを入れる。
SEO対策は奥が深いので、まずは基本的なことだけやってみてください。
そして、それが終わったらコーディングに戻りましょう。
タイトルと説明文を書く場所が分からない方は、以下の記事をご覧ください。

