
ファイルのコピーは、コードを書くうえでは必ず押さえていただきたいことです。
コピーを確実に行っていると、急にパソコンがフリーズしても慌てず対応できるからです。
勉強しはじめだと重要性がそこまで感じられないかもしれません。
しかし、プログラミングを仕事にされている方の基本にもなっているので、今のうちから正しいやり方を学びましょう。
ファイルのコピーがだいじな理由

ファイルのコピーがだいじな理由は、パソコンのトラブルや自分でデータを消してしまった時の保険になるからです。
データの消失が、コードを書くうえでの1番のリスクです。
なので、めったにないことかもしれないけど、その万が一に備えておこうというわけです。
今はまだ実感できなくても、仕事をしているとこの感覚は身についていきます。
コピーをした方がいいもう1つの理由は、htmlやcssのコードを思いきって書けることです。
コーディングしている人の中には、ホームページのレイアウトやデザインが崩れるのを恐れて、あまり積極的にコードをいじれない方もいらっしゃいます。
特に初心者の人や、1度cssを書き換えすぎて元に戻せなくなってしまった人なら、慎重になるかもしれません。
ですが、同じファイルがもう1つあればどうでしょう。
仮にミスして、どこをどうやって書き換えたか分からなくなっても、少なくとも作業する前の状態に戻せることが分かっていれば、結構思いきったコードも書けると思います。
ファイルをコピーするタイミング

コピーは、必ずその日の作業が終えた時にとるようにしましょう。
htmlとcssのファイルを閉じてからですね。
取り込んだ画像なども忘れないようにコピーしてください。
常に最新のファイルを2つにしておくのが、ポイントです。
できれば1つはパソコン本体、コピーしたのはUSBメモリなどに保存しておく方が、より安全性が高まります。
ファイルとそのコピー両方を同じ場所に保存しておくと、パソコンが故障した時にどちらも見れなくなるからです。
ファイルをまとめてコピーする方法

上記のようにお話ししてきましたが、パソコン作業に慣れてない人にとっては、ファイルのコピーも面倒なことかもしれません。
しかし、これは手間がかかるやり方になっているのが原因と思われます。
htmlとcss、それに画像も1つずつコピー。
この方法だと、少し大変ですよね。
ですが、やり方さえ知っていれば、コピーも一瞬で終わらせることができます。
その方法をこれからご紹介します。
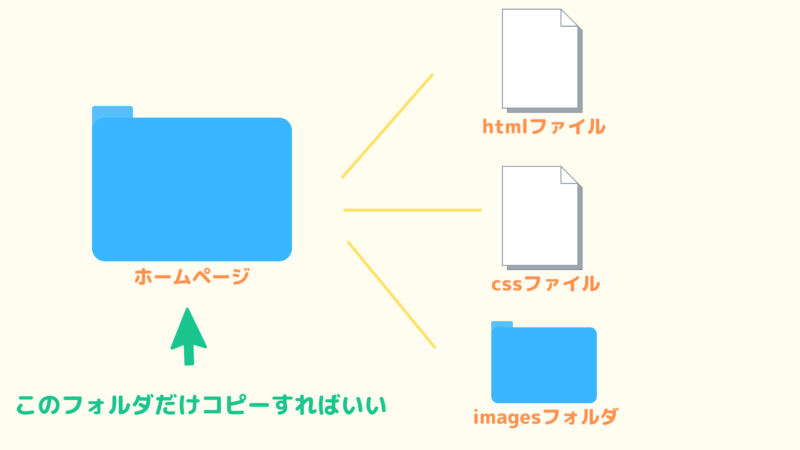
ホームページを作っている場合、フォルダがあって、その中にhtmlとcssのファイル、それに加えて画像を入れているimagesフォルダがあると思います。

この場合、コピーは1番上の大きなフォルダだけをするだけでオッケーです。
こうすれば、中に入っているhtmlやcssやimagesフォルダなども丸ごとコピーされるので。
昨日までコピーしたのがあれば、保存しようとする時に「上書きしますか」とパソコンが聞いてくるんで、上書きしてしまいましょう。
コピーを毎回確実にやっているだけで、翌日の作業に向かう安心感がぜんぜん違います。
コピーと整理のこぼれ話

- コピー
- 整理
この2つをちゃんとできる(しようと心がける)だけで、安心して勉強や仕事ができます。
理由はファイルを消してしまっても、『コピー』が保険となるから。
万が一の備えってやつですね。
宝くじ的な感じで言ってしまいましたけど、忙しい時とかってこの確率は上がります。
余裕がないと確認不足も手伝って、書いたコードを誤って削除してしまうからです。
「えいやっ!」って感じで。
そしたら、元に戻せないと分かり途方に暮れたりして…
けど、コピーがあれば、そんな顔も真っ青な状況を助けてくれます。

多少、後退するかもしれないけど、最悪な状況にはならないですむんですね。
※コピーしたファイルは名前を変えておきましょう。先頭にcopy-とかつけて。
で、そのコピーしたのをすぐに使いたいけど、どこにあるんだっけ?
こうならないために、さっき触れなかった『整理』の登場です。
どこにしまっておくかを決めておけば、探す手間がなくなります。
デスクトップ上でもいいですが、できればUSBがいいです
とにかく整理ができていないと本物のファイルとごっちゃになり、コピーのファイルで上書きしてしまうこともあるので、それだけは避けましょう。
なので、コピーと整理はセットになります。
今日の話しは、これだけです。
と言いつつ、続きを…
2つのタイプ
html/cssを勉強中の人のタイプは2つに分かれると思ってます。
- レイアウトが崩れるたびにちょっとドキッとする人
- そんなの気にならないよって人
あくまでも傾向なので、こう思わなくても、そんな人いるんだくらいで読み進めてください。
表示崩れが起きるたびに唾を呑み込むようなタイプの人は、いつも間違いに怯えているかもしれません。
反対にレイアウトが変になってても、「またかー」って思う人は、そこまで神経質にはならない。
で、2つのタイプの人が十分勉強して、仕事をすることになったとしましょう。
そうなった時、慎重派の人は「もしコードを誤って消してしまったらどうしよう」と緊張するはずです。
逆に自分のミスにそこまで敏感でない人は、そっくりそのままファイルを消してしまうかもしれません。
こう考えた時、やっぱりコピーはしておいた方がいいというのが主張です。
余計な緊張を減らせるし、大きなミスに至ってもリカバリーできる。
要するに、やるメリットが大きいわけです。
ほんのひと手間増やすだけで。
1分もかからないでできてしまうことが、あとで起こるかもしれない絶望的な状況を救うのです。
大げさかもしれませんが、実際、ファイルを消した経験がある人はそういう心境になりますし。
まとめ
いろいろ話してきましたが、分かっててもなかなか実行できないんですよ、これが。
2〜3回、やらかさないと「絶対気をつけるぞ!」とならないというか。
でもまあ、せめて冷や汗かくくらいですんだらいいね、って感じで書いてみました。
おわり。
