
- 「プログラミングを勉強してるけど、分からないことが多い」
- 「検索しても、問題の答えが見つからない」
こんな悩みに、お答えしていきます。
- 検索する力とは
- 検索でのキーワード選びのコツ
今回は、検索についてです。
html/cssでコードを書く時には、検索が欠かせません。
分からないことや問題にぶつかるのはしょっちゅうだからです。
ただ、分からないことを調べれるようになると、プログラミングの上達につながります。
本記事では検索が苦手という方に向けて、記事前半では「検索する力について」。
後半では「問題にぶつかった時、どんなキーワードで調べていけばいいか」を解説しています。
キーワード選びのコツをつかんで、検索力を上げましょう。
それではどうぞ。
検索する力とは

グーグルやヤフーで検索をして、自分がほしい情報に行き着く人とそうでない人がいます。
これは、調べる力の差と言えます。
検索力と言っていいかもしれません。
普段から調べるのが習慣になっている人は、素早く情報に辿り着けます。
反対にあまり検索を使わない人なら、なかなか答えを探せなかったりするはずです。
プログラミングにおいても、これは同じ。
問題にぶつかった時、自分で調べて解決できる人と分からないままになってしまう人がいます。
検索力up = プログラミングの上達
検索が苦手な人でも、コツを覚え調べるのを習慣化すれば、答えを探し出せる力は伸ばすことが可能です。
そして、自分で調べることができれば、プログラミングも上達したと言えます。
なぜならプログラミングの上達とは、コードをすらすらと書けるようになることではないからです。それよりも、問題を解決しながら自分でなんとか書き上げれるようになる方がたいせつです。
時間がかかっても自力でコードを完成させるのが、初心者の方が目指す目標だと言っても過言ではありません。
※コードをぜんぶ覚えないといけないと思っている方は、暗記はせず、身に付ける!の記事をどうぞ。学習のイメージが変わるはずです。
キーワード選びの解説

ここから、コーディングでうまくいかない時、どうやって調べていくのかを解説していきます。
1つ、2つ目のキーワード
以下の記述をして、赤と青のボックスを作りました。
<section>
<div class="box1">
</div>
<div class="box2">
</div>
</section>.box1 {
width: 200px;
height: 200px;
background-color: red;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
2つのボックスは縦に並んでいますが、これを横に並ばせたい。
この時、どう検索するのか。
最初の選んだ言葉は、「css」とします。
*選んで入れる言葉を、「キーワード」と言います。
でも、これだけでは自分の欲しい答えに行き着かないと思います。
それじゃあ、次に考える言葉としては、なんなのか。
ボックスを並ばせたいので、「並ばせる」とか「横並び」という言葉を入れましょう。
検索の結果、いくつかのページを読み、記事で見つけたdisplayの中のflexを使うことにしました。
<section>
<div class="box1">
</div>
<div class="box2">
</div>
</section>section {
display: flex;
}
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
けれど、もしコードを書いても、横並びにならなかった。
そんな時、どうやって調べるか。
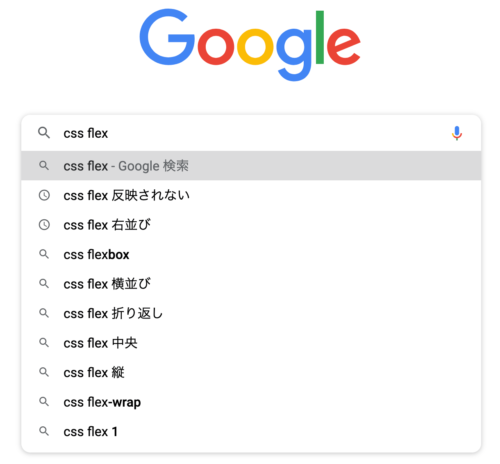
flexを使ったので、検索キーワードとして「css flex」と入力します。
この次の言葉としては、「効かない」「横並びにならない」などでしょうか。
「効かない」というのは、書いたコードの通りにならないという意味で、よく使われます。
ほかにも「うまくいかない」「ならない」というキーワードでもいいです。
3つ目の言葉が出てこなくて、欲しい情報に行きつかない場合が多くあるので、これをどういう言葉にするかが重要になります。
ボックスを右から並ばせたいなら、「css flex 右から」と入れてみましょう。
「逆から」「逆順」などでも、いいです。
<section>
<div class="box1">
</div>
<div class="box2">
</div>
</section>section {
display: flex;
flex-direction: row-reverse;
}
/* flex-direction :子要素の並ぶ向き
row-reverse :子要素が右から左に並ぶ */
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
3つ目のキーワード選びのコツ
3つ目のキーワードを選ぶ時、どういうふうにしたいのか、具体的に書いていくのがいいです。
短い文章になっても大丈夫です。
今の検索エンジンは、それでも求めている結果を出してくれるので。
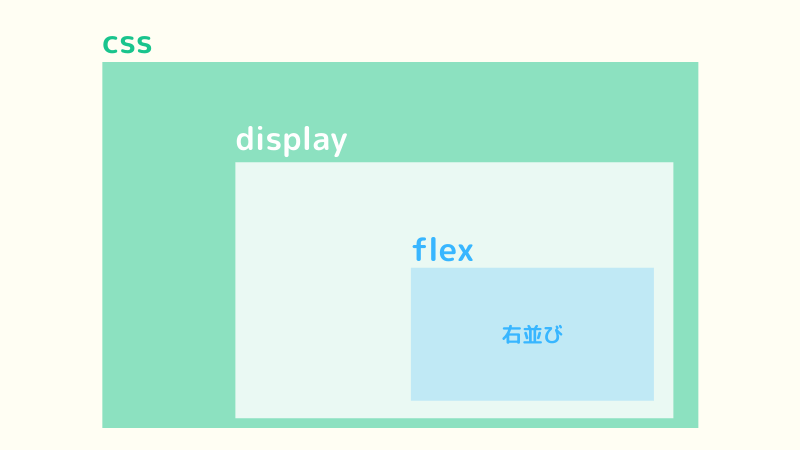
cssの中のdisplayを使い、さらにその中のflexで右から並べようにするものを選んでいく。
というふうに、より具体的な言葉を使って絞っていきます。

「css flex」の2つのキーワードだと、まだ絞った範囲が広いんですね。
それをもっとピンポイントの言葉が出せれば、答えに行き着く可能性は高くなります。
検索が速い人は、3つ目のキーワード選択がうまかったり、仮に最初求めている情報がなかったとしても言葉を入れ直すのが速いです。
もし、いい言葉が浮かばなければ、2つ目までをとりあえず入力しましょう。
すると、検索でよく使われている3つ目のキーワードが候補として挙げられるので、その中から探していきます。

以上が、具体的に検索するキーワードを見つけていくやり方です。
まとめ
検索する力を伸ばせれば、問題を自分で解決出来るようになります。
そうすることで、プログラミングの上達が早まるという話をしてきました。
分からないことが出てきたら、まずは調べてみましょう。
以下は、「検索力」について解説されている『両学長 リベラルアーツ大学』の動画です。
ネット検索力がないとあなたは生涯損をする【検索力の鍛え方】【ゼロから学ぶITスキル】
参考にしてみて下さい。
ググる手間を減らしたいという方は、こちらの記事をどうぞ
>>やる気ないならこの方法→ググるハードルを下げる!
