
いきなりですが、継承は子孫にプロパティ値が引き継がれることです。


ただし、「値が引き継がれる」がしっくり来ない人もいるはずです。
そこでこの記事では具体例を挙げ、継承について解説します。
継承の使い方がイメージしやすくなるので、ご覧ください。
cssの継承
冒頭で述べたように、継承はプロパティ値を子孫に引き継ぐことでした。
人に置き換えると、親の特徴が子に引き継がれるのに似てます。
- 母親が静かな人だから、子どももおとなしい
- 父親が野球をやっていたから、子どもも甲子園を目指した
- 祖父が経営者だったので、父子も会社を起こした
例を見てみましょう。
親にcolor: redを指定します。
- 親:<div>
- 子:<p>
<div>
<p>ほぼほぼ</p>
</div>div {
color: red;
}
子の<p>のテキストが赤色になりました。
<div>の指定が継承されていますね。
下図をご覧ください。
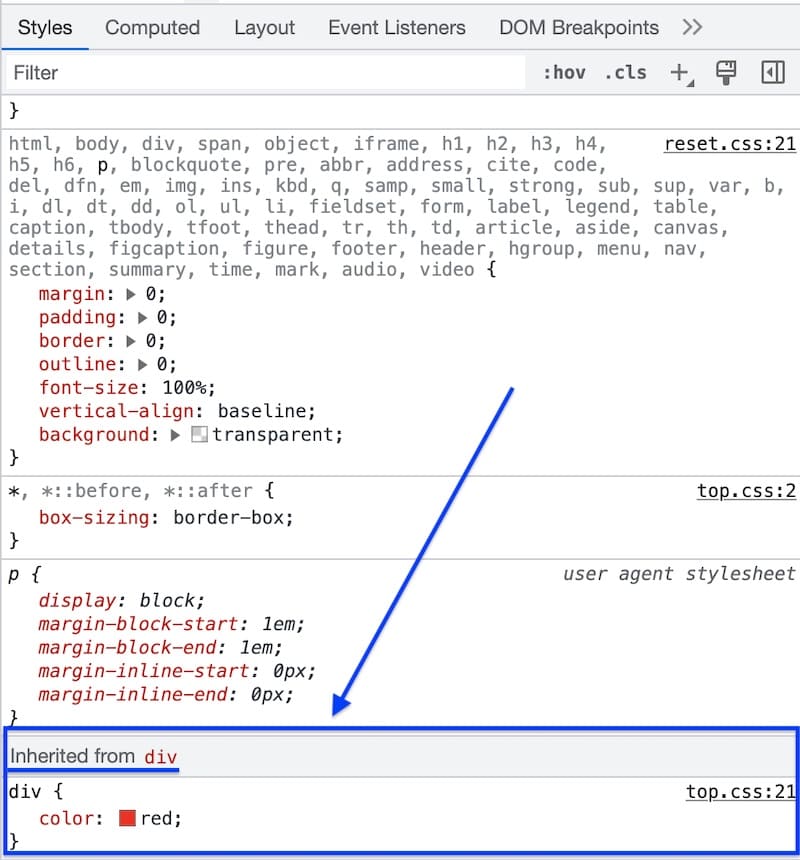
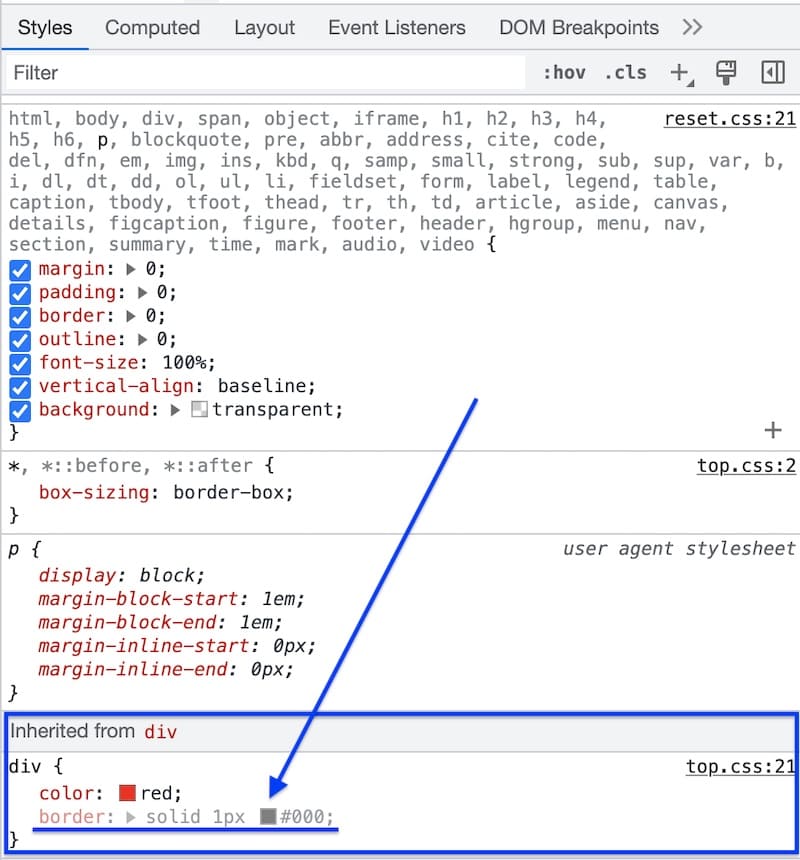
検証画面で継承されているかを確認
検証画面でも継承されているかが確認できます。

inherited … 継承された
Inherited from divは、<div>から継承されたという意味です。
【参考記事】chrome 検証(デベロッパーツール)の使い方と活用法
そして、この継承は<p>に文字色を指定すると上書きされます。
結果を見ると青色になっています。
<div>
<p>ほぼほぼ</p>
</div>div {
color: red;
}
p {
color: blue;
}
継承されないプロパティ
プロパティによっては継承されないものもあります。
下のコードをご覧ください。
親の<div>にborderを指定しました。
<div>
<p>ほぼほぼ</p>
</div>div {
color: red;
border: solid 1px #000;
}
このborderは子の<p>には継承されません。
検証画面をもう1度、ご覧ください。
border: solid 1px #000の文字がうすくなっています。

うす文字だと、そのプロパティ値は継承されません。
継承される・されないプロパティは、
- 継承プロパティ
- 非継承プロパティ
と言われます。
継承・非継承プロパティの確認方法
継承・非継承プロパティの確認方法は、以下のサイトで確認できます。
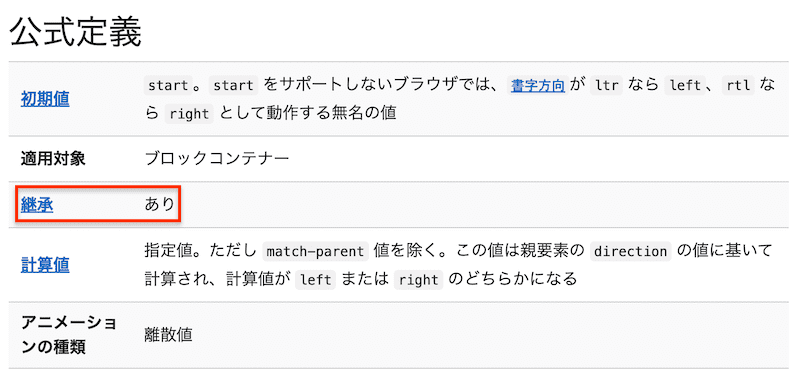
例えば、text-alignのページ。

継承が「あり」となっていますね。
カンタンに継承・非継承を確認できるので、上記サイトをブックマークしておきましょう。
bodyに継承プロパティを指定する理由
これはほかの記事でも解説していますが、ここでも書かせてください。
学習中のあなたはcssコードの書きはじめで、<body>の指定をしたはずです。
こんな感じで↓
body {
color: #333; /* 黒に近い色 */
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "メイリオ", sans-serif;
font-weight: 500;
font-size: 1.6em;
line-height: 2.4rem;
text-align: center;
}上記の<body>への指定は、すべて継承可能なプロパティです。
ですから子や孫にまで、その値は引き継がれます。
例えば、<body>にcolorを指定すると、子孫のテキストも#333の文字色になるわけです。
つまり子孫要素ごとに、color: #333と指定せずに済みます。
これが<body>に継承プロパティを指定する理由です。
そして、見出しなど強調したい。
そういう時は、color: redなどにすれば上書きされます。
継承を理解すれば、指定被りを防げる
もし<body>と同じように、子要素<p>にtext-algin: centerと指定したとします。
そうすると、指定が被ります。
body {
color: #333; /* 黒に近い色 */
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "メイリオ", sans-serif;
font-weight: 500;
font-size: 1.6em;
line-height: 2.4rem;
text-align: center;
}
⌇
⌇
⌇
p {
text-align: center;
}一方、<body>への指定の中に継承プロパティがある、と知っている。
そうすれば、指定の重複を防げます。
と言っても、初心者の人はぜんぜん神経質にならなくていいですよ。
あくまで余裕が出てきたらでオッケー。
box-sizingは非継承プロパティ
勘違いされがちなのですが、box-sizingは継承されません。
box-sizingは非継承プロパティです。
ですからbox-sizingは、
*, *::before, *:after {
box-sizing: border-box;
}と指定していると思います。
* はアスタリスクといって、すべての要素に指定する時に使われます。
なんか、いろいろややこしいですね。

【参考記事】box-sizingとは?|幅・高さの基準を変える
継承と初期値の関係
プロパティには初期値があります。
初期値とはプロパティを指定しない時、はじめから与えられている値。
例えば、text-alignの初期値はstartという値で、要は左寄せです。
leftと同じ解釈でオッケー。
仮に親へtext-align: centerを指定すると、この値が優先して子に引き継がれます。
<div>
<p>ほぼほぼ</p>
</div>div {
text-align: center;
}反対に、親要素にtext-alignが指定されていない場合。
子要素には初期値が適用されます。
<div>
<p>ほぼほぼ</p>
</div>/* <div>にtext-alignを指定しない場合、<p>はtext-alignの初期値startが適用となる */【参考記事】初期値の使い所を理解する
参考サイト
「継承」は、CSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
専門家向けに書かれているので、少し難解です。
お時間ある方はご覧ください。
まとめ
自分のコードを見直して、親のプロパティ値が子に引き継がれてるのを確認しましょう。
そうすれば、css指定への理解がいっそう深まるはずです。
