
本記事ではgridについて紹介します。
基本的な使い方が解説の中心です。
応用的なものまで含めると、記事が長くなり過ぎるので。
そういうわけでgirdの基本を知りたい方は、ご覧ください。
gridの基礎用語
gridはdisplayプロパティの値の1つです。

指定方法へ行く前に、グリッドにまつわる用語を先に覚えましょう。
用語を覚えれば、理解がしやすくなるので。
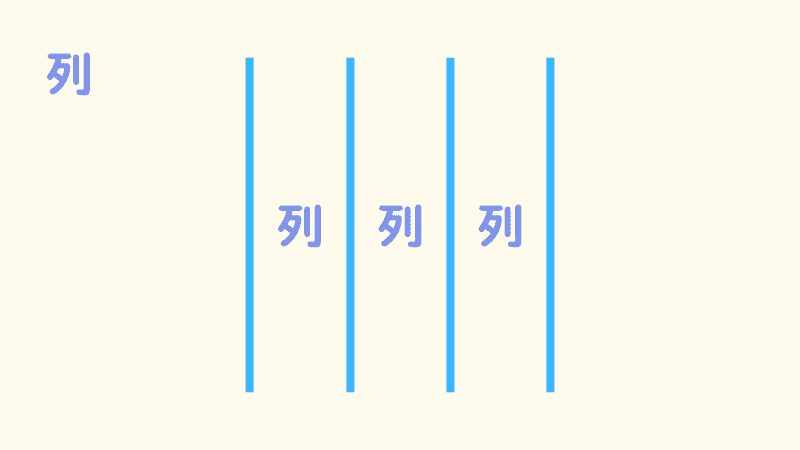
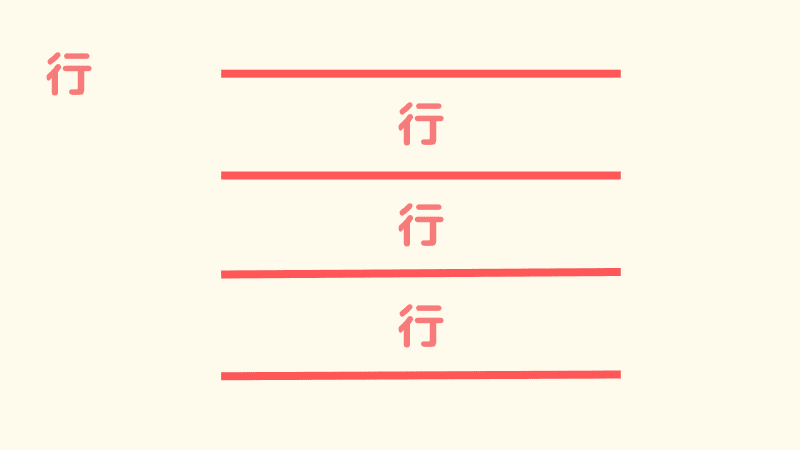
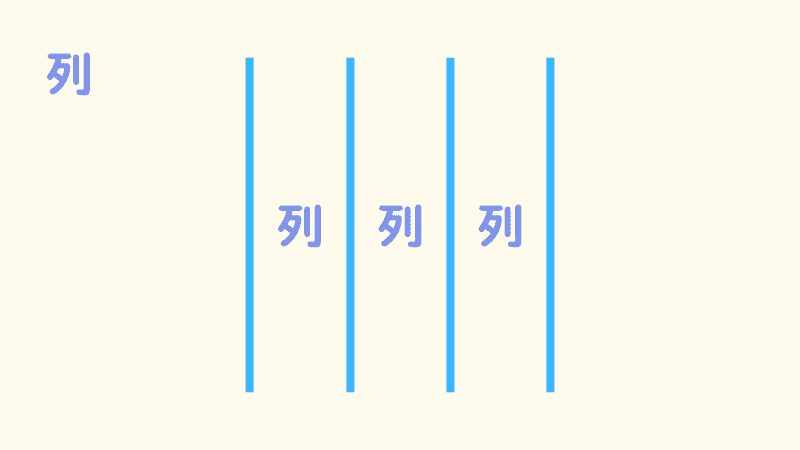
まず列と行からご覧ください。
列と行


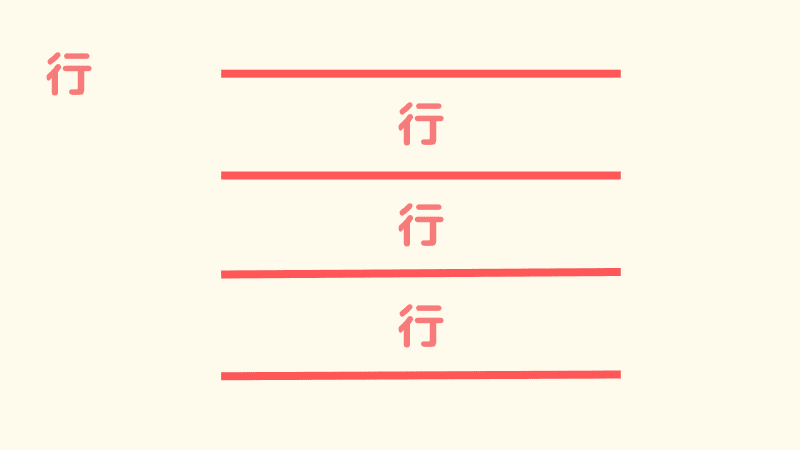
縦が列・横が行です。
どっちがどっちだっけ?ってなる人もいるはずです。
もう1回言いますね。
縦が列で、横が行です。
ここをしっかり頭に入れましょう。
この先がグッと読み進めやすくなります。
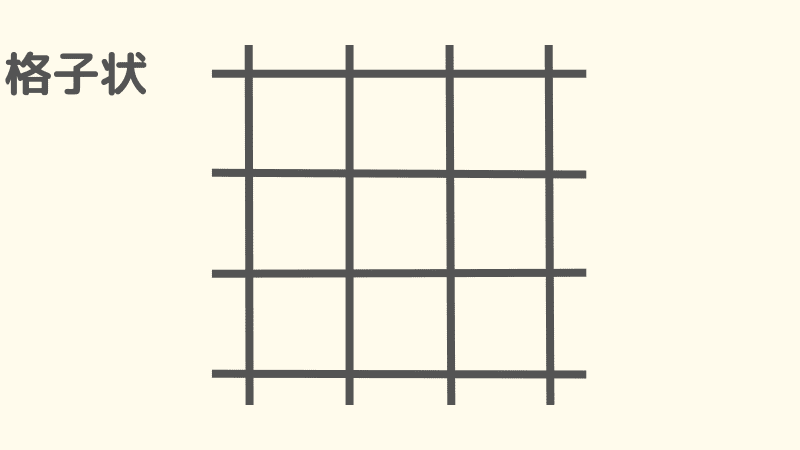
そして、その行と列が重なったのがグリッド。
グリッドは格子状という意味。
こういうのです↓

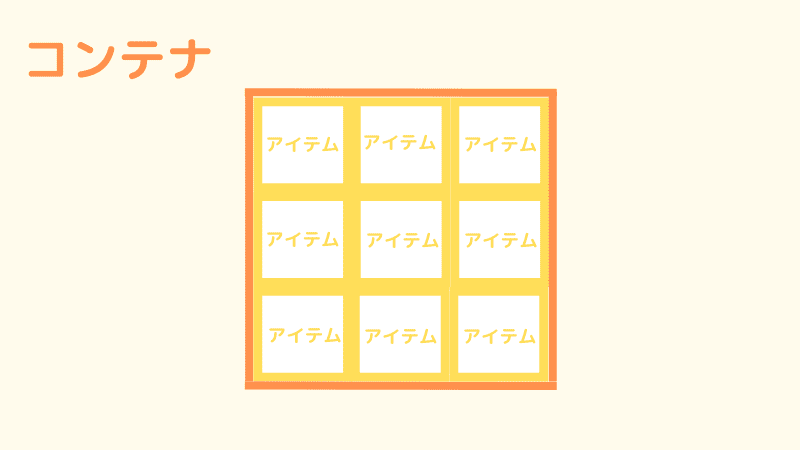
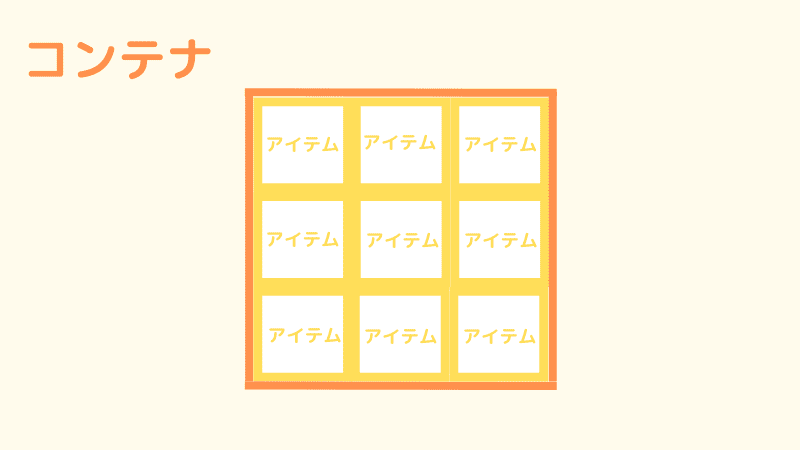
コンテナとアイテム
コンテナは格子状の1番外枠とイメージしましょう。
以下のhtmlコードで言うと、親の<div>がコンテナにあたります。
<div> /* コンテナ */
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>アイテムはコンテナの子要素です。
<div>
<div>1</div> /* アイテム */
<div>2</div> /* アイテム */
<div>3</div> /* アイテム */
<div>4</div> /* アイテム */
<div>5</div> /* アイテム */
</div>イメージ的にはこうですね。

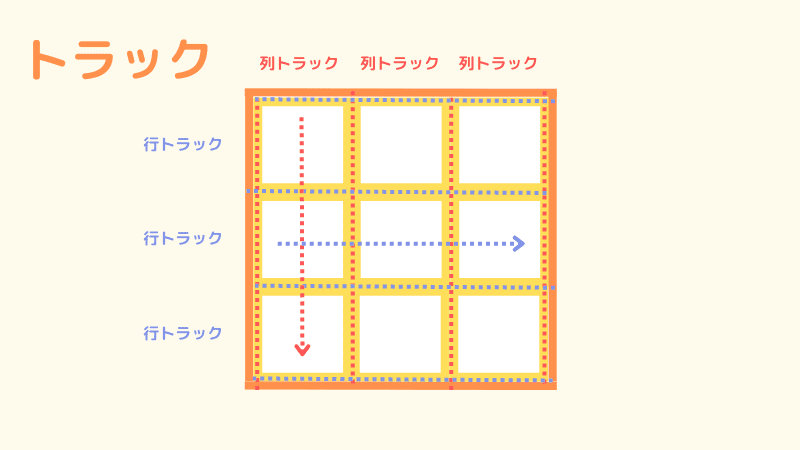
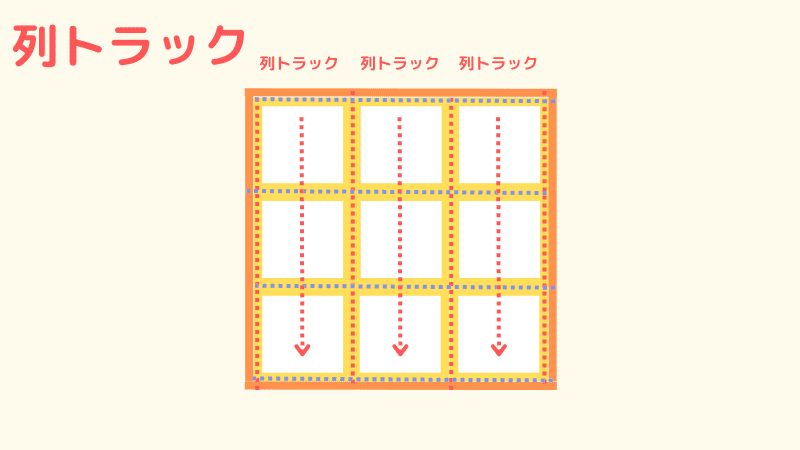
トラックとライン
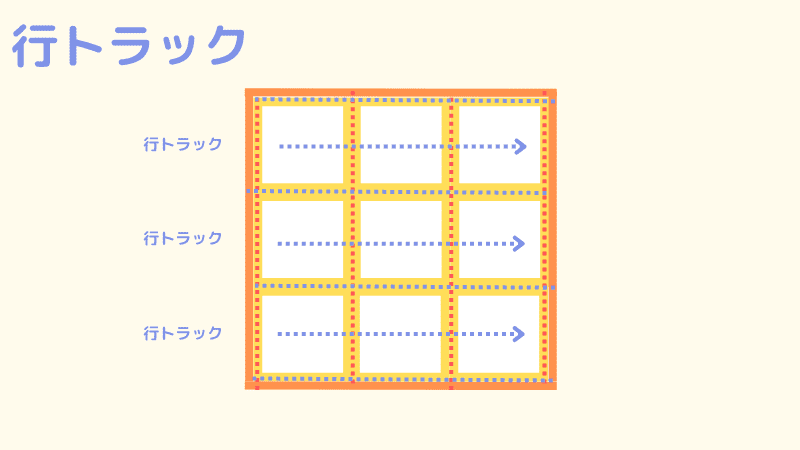
トラックはコンテナの中にできる縦(列)または横(行)のこと。
列トラック・行トラックと呼びます。
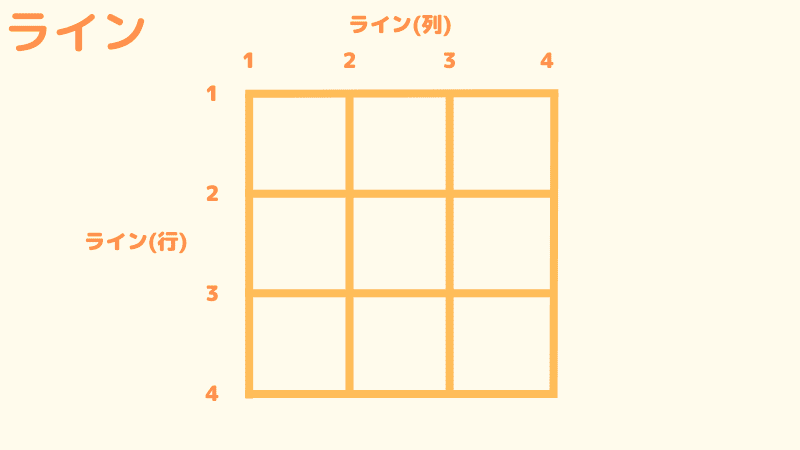
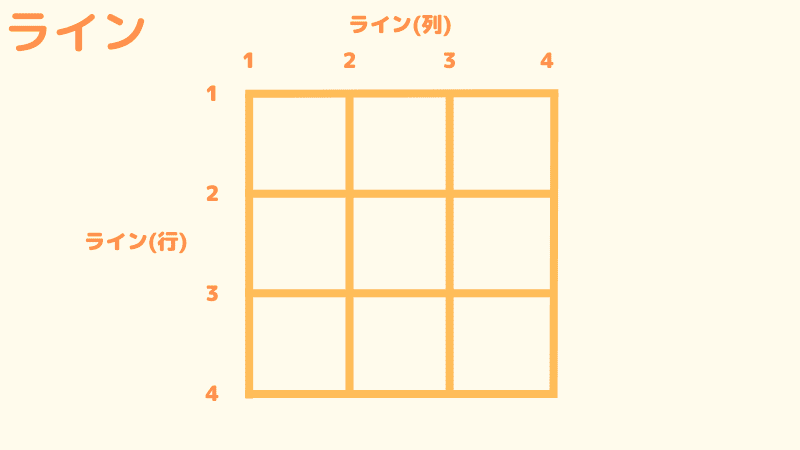
ラインは格子状の1本1本の線。
左または上から番号が付けられます。


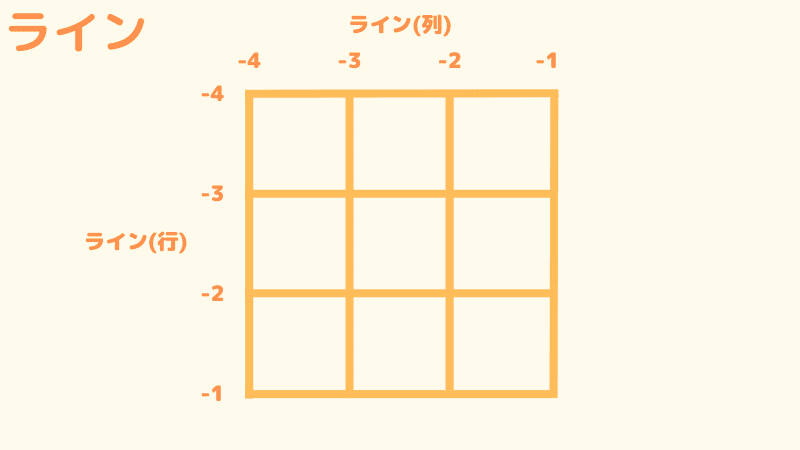
ラインは右または下からマイナス値で表せます。

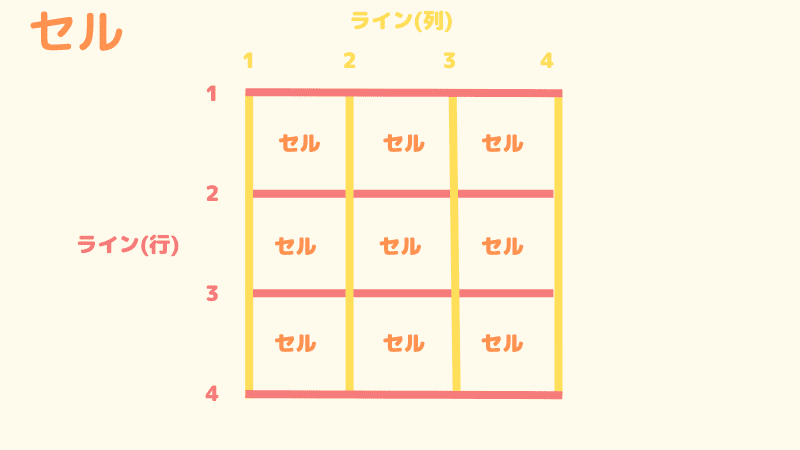
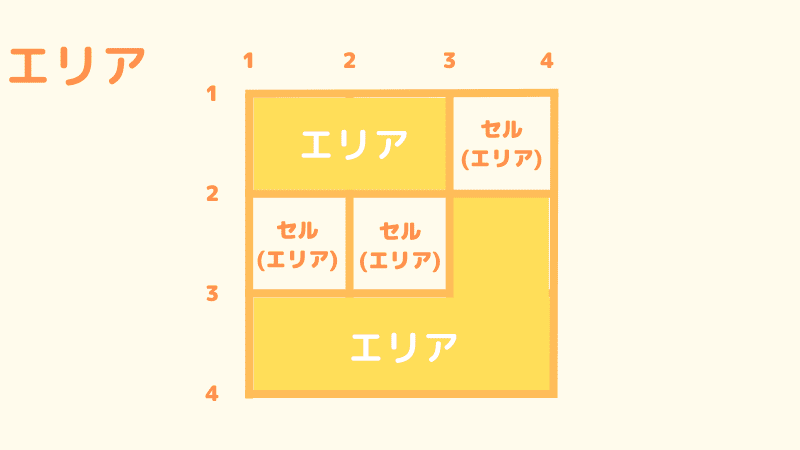
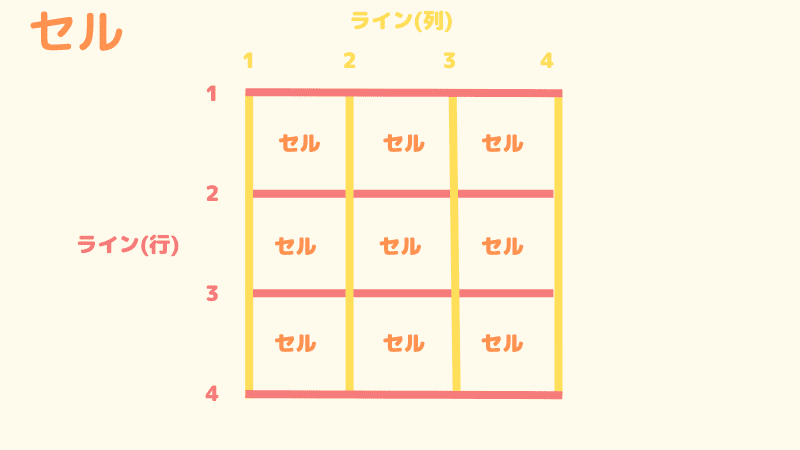
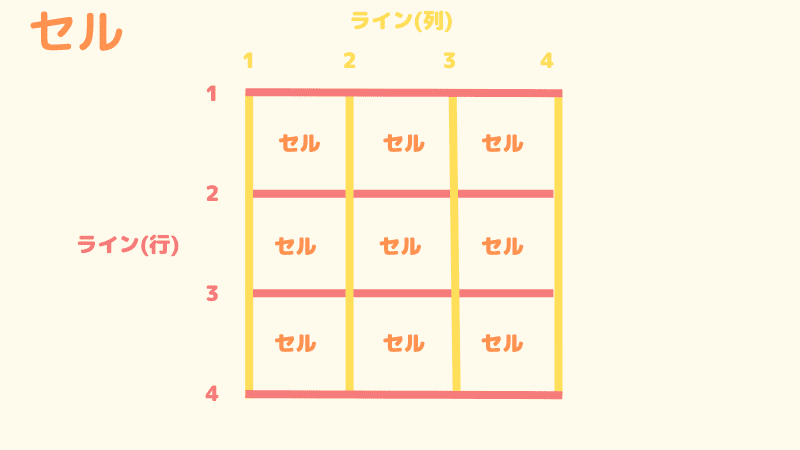
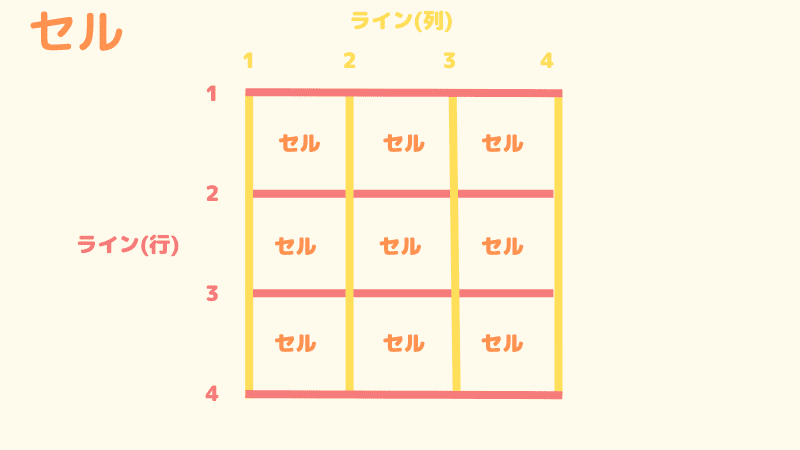
セルとエリア
セルは格子で囲まれた中のもっとも小さな単位。
このセルにアイテムを置けます。
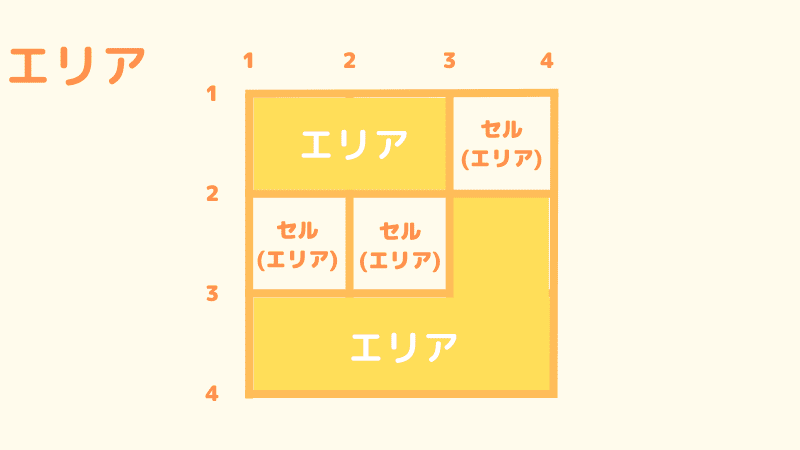
エリアは横または縦、さらには横と縦のセルを結合させたもの。
複数のセルを結合していない単一のセルもまたエリアと呼ばれます。


とにかく、ここまで出てきた用語を先に覚えてください。
しんどいですが…
gridの指定方法
ここからやっとgridの書き方の解説です。
まずはコンテナ化から。
display: gridでコンテナ化
上記でコンテナとアイテムについて紹介しました。

このコンテナとアイテムは、htmlだと以下の親子関係に相当します。
- コンテナ…親要素
- アイテム…子要素
コンテナとは日本語で入れ物。
アイテムは品目。
「大きな1つの入れもの(コンテナ)中に複数の小さな入れもの(アイテム)が入ってる」
こんなイメージです。
<div class="wrapper"> /* wrapper…包むという意味 */
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
<div>.wrapper {
display: grid;
}.wrapperにdisplay: girdと指定しました。
これをコンテナ化すると呼びます。
この時点では、親はコンテナ。
子はアイテムと呼ばれるようになります。
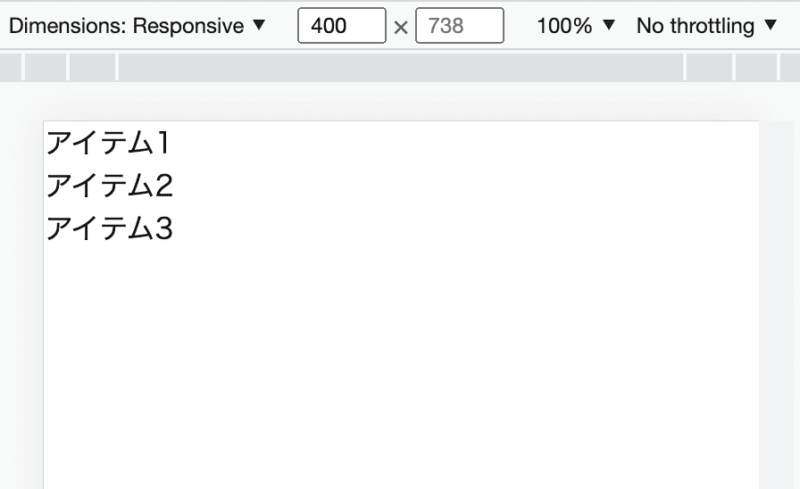
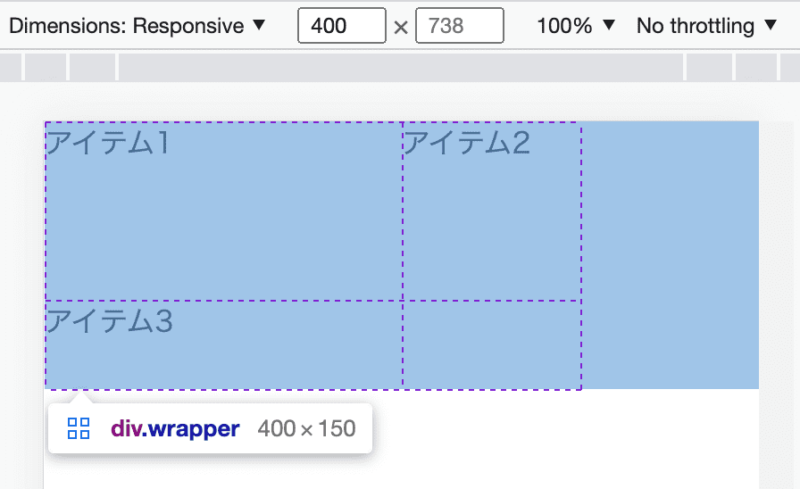
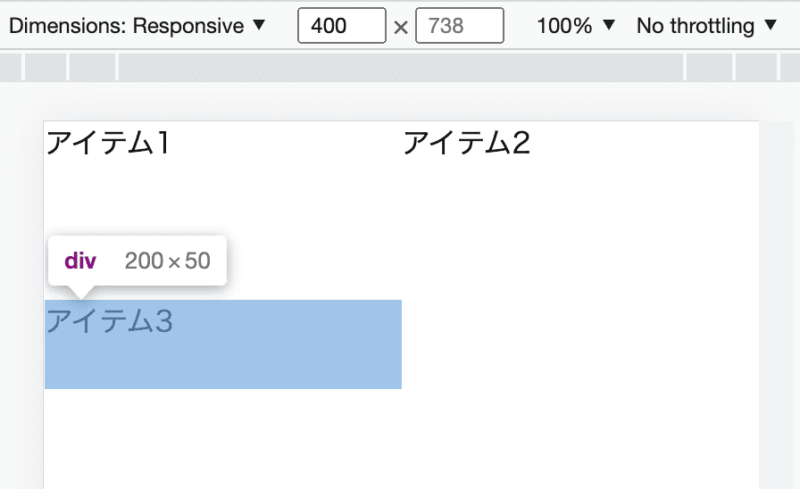
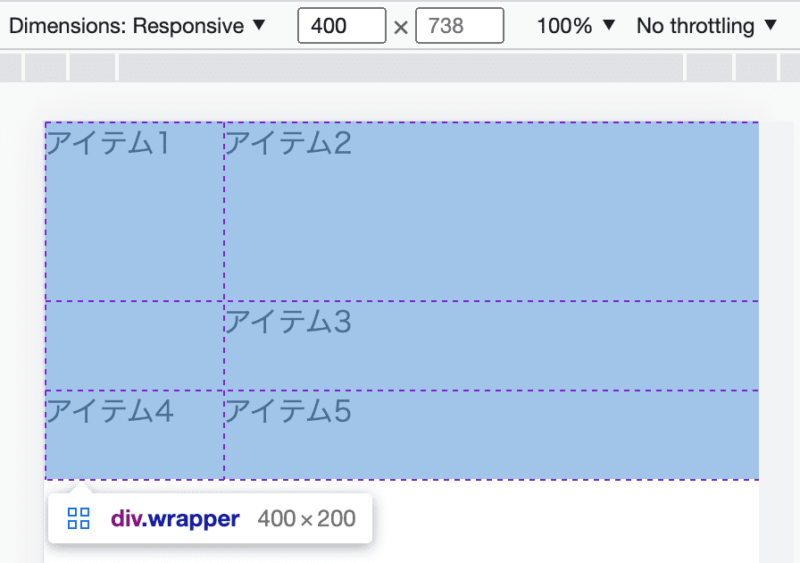
指定した結果はこちら↓


見た目はdisplay: blockと同じです。
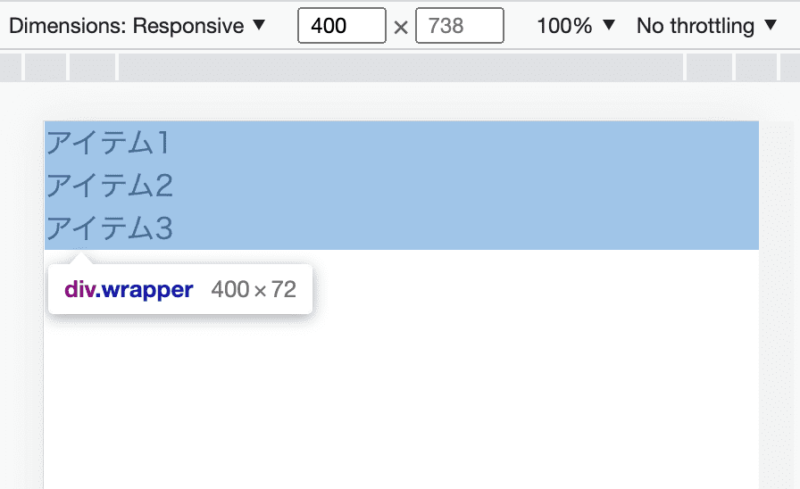
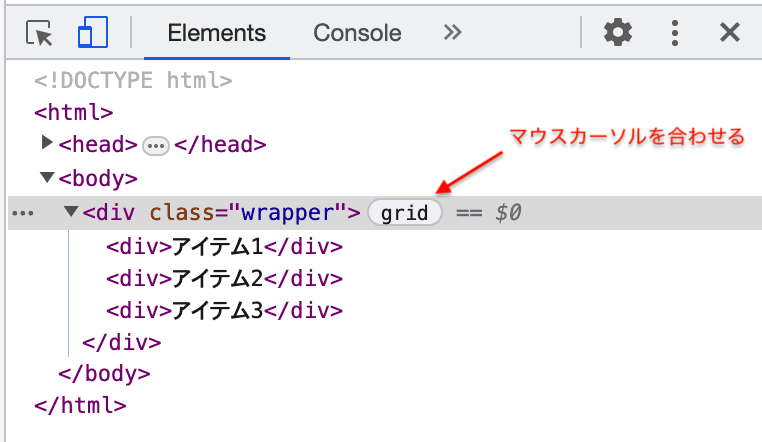
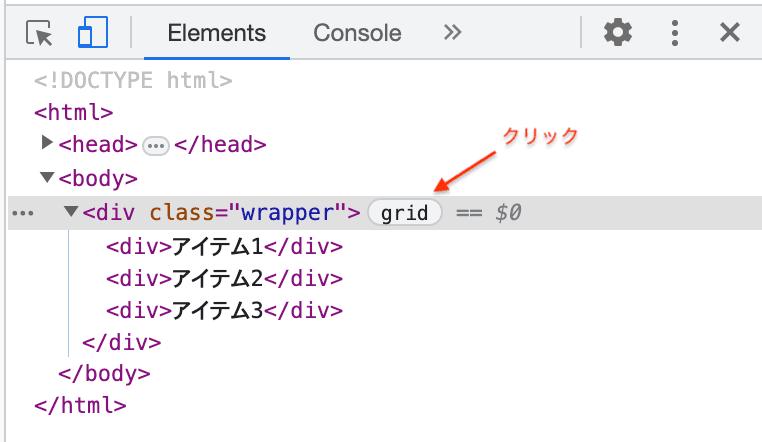
検証画面でgirdを指定する前との要素を比べてみましょう。


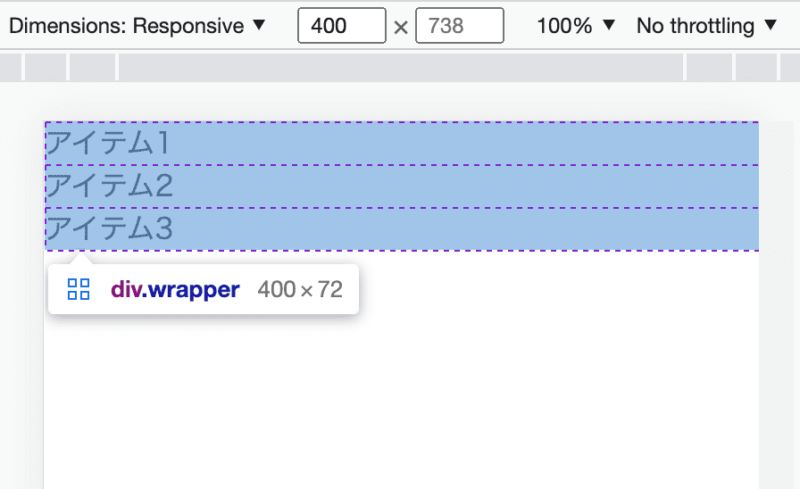
grid指定後は点線で囲まれてますね。
上記の点線は、下図のgridにカーソルを合わせると表示されます。

列(幅)と行(高さ)の指定
次は、列と行を指定します。
これで格子状に見えるようになります。
列の指定(grid-template-columns)
<div class="wrapper">
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
<div>.wrapper {
display: grid;
grid-template-columns: 200px 100px;
grid-template-rows: 100px 50px;
}
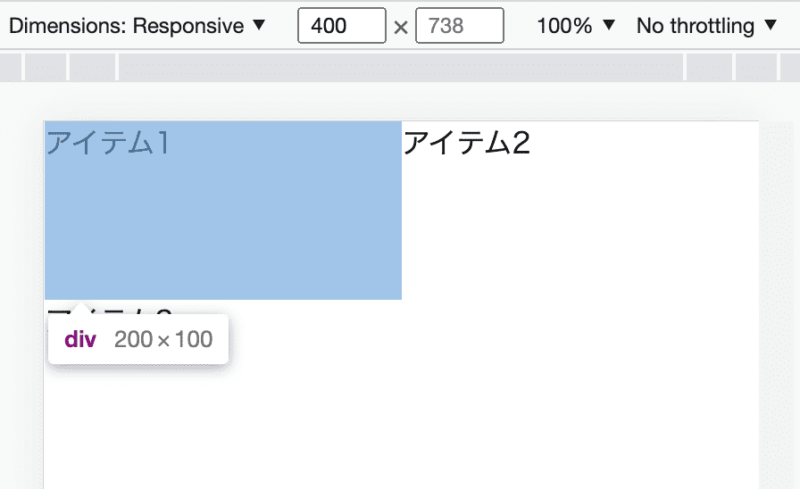
grid-template-columnsは、列(幅)トラックのサイズを指定。


grid-template-columns: 200px 100pxは、2本の列トラックを作ります。
左から1列目が200px、2列目が100pxです。


行の指定(grid-template-rows)
<div class="wrapper">
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
<div>.wrapper {
display: grid;
grid-template-columns: 200px 100px;
grid-template-rows: 100px 50px;
}一方、grid-template-rowsは行(高さ)トラックのサイズを指定します。


grid-template-rows: 100px 50pxは2本の行トラック。
上から100px、2つ目が50pxの高さになります。


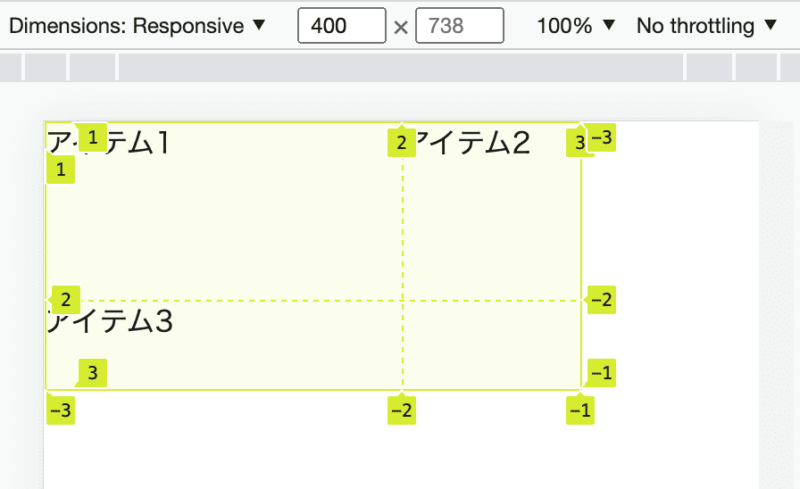
検証画面でhtmlコードのgridをクリックすれば、以下のようにラインの数字が表示されます。



値frを使っての指定
次はfrという値を使い指定します。
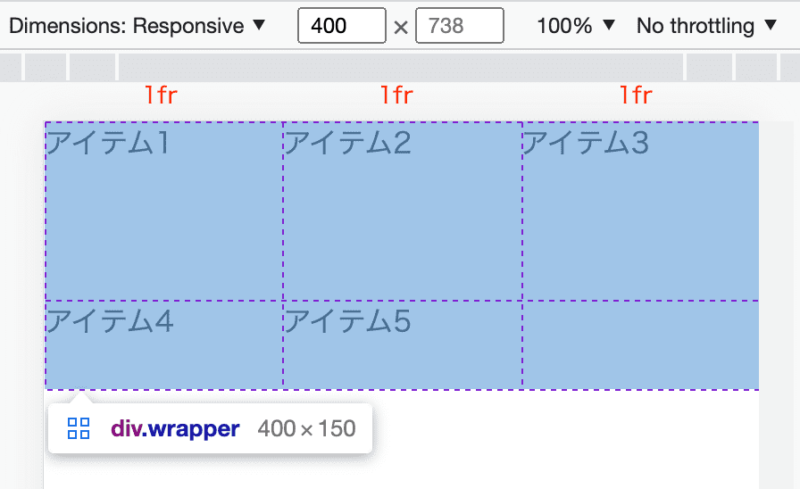
下図で列トラック(grid-template-columns)に指定。
<div class="wrapper">
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
<div>アイテム4</div>
<div>アイテム5</div>
<div>.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 50px;
}
grid-template-columns: 1fr 1fr 1frは、3つの列が同じ幅をとる結果に。
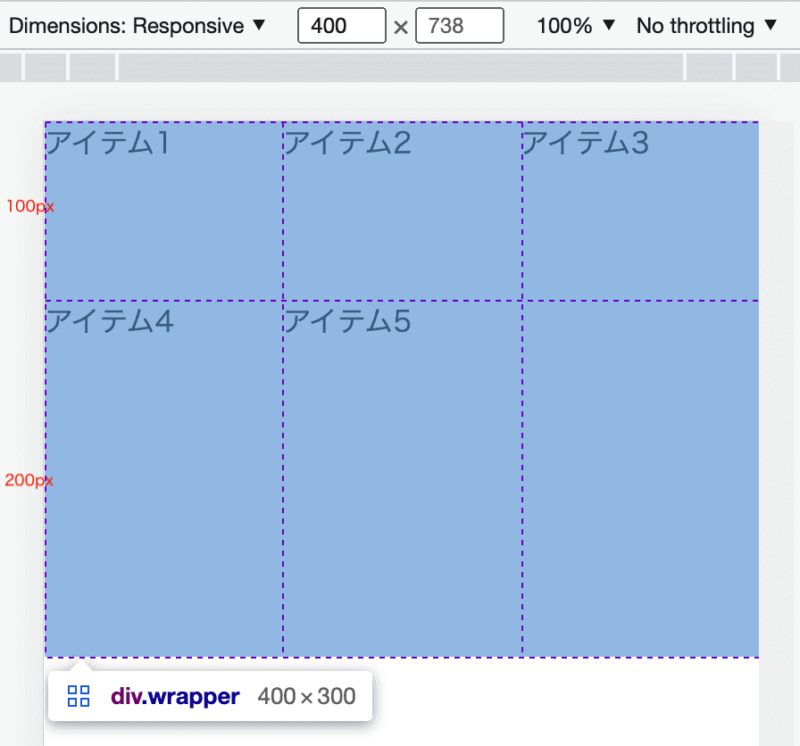
また、コンテナの幅いっぱいにアイテムが置かれます。
レスポンシブにも対応しているので便利です。
もう1つ見てみましょう。
<div class="wrapper">
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
<div>アイテム4</div>
<div>アイテム5</div>
<div>.wrapper {
display: grid;
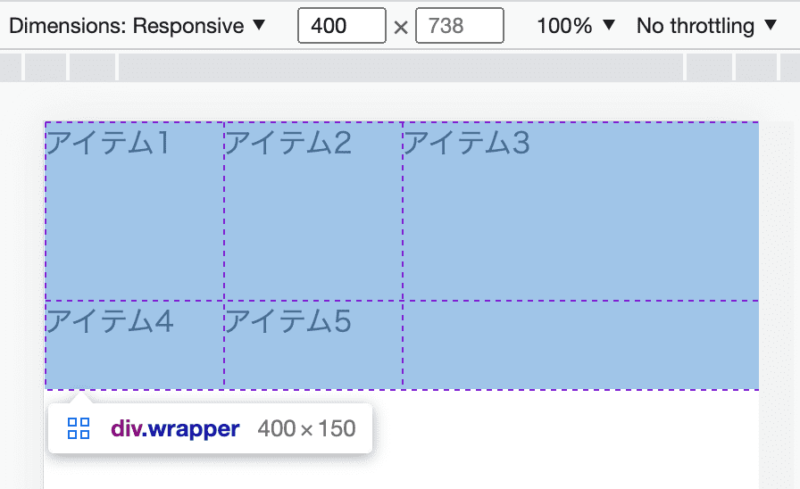
grid-template-columns: 100px 100px 1fr;
grid-template-rows: 100px 50px;
}grid-template-columns: 100px 100px 1frと指定。
この指定は、1・2列目が100pxで3列目が残りの幅となります。
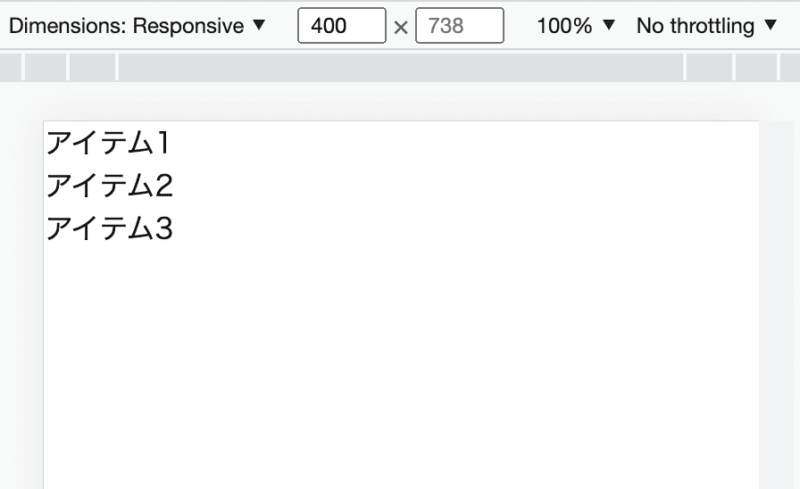
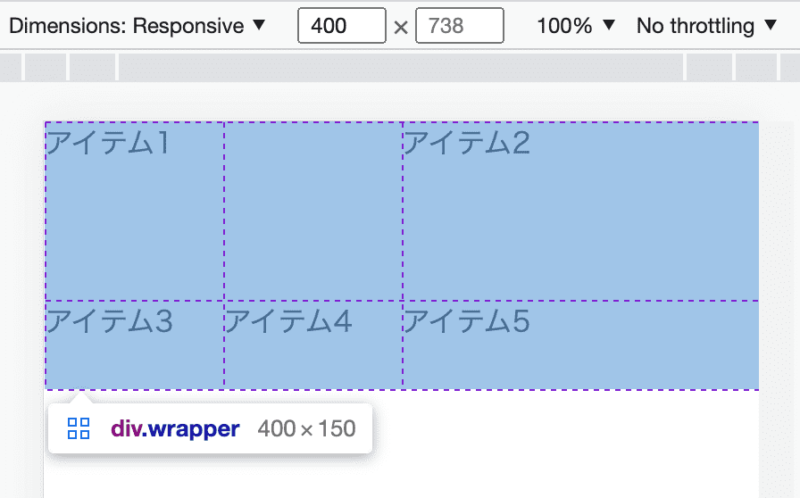
下図は画面幅が400pxです。
※画面幅=<body>の幅です。


この場合、.wrapper(コンテナ)の幅が拡大縮小しても、1・2列目は100pxのまま。
3列目の幅だけが.wrapperの幅に伴って変化します。
今度は行トラックのgrid-template-rowsにfrを指定してみましょう。
<div class="wrapper">
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
<div>アイテム4</div>
<div>アイテム5</div>
<div>.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
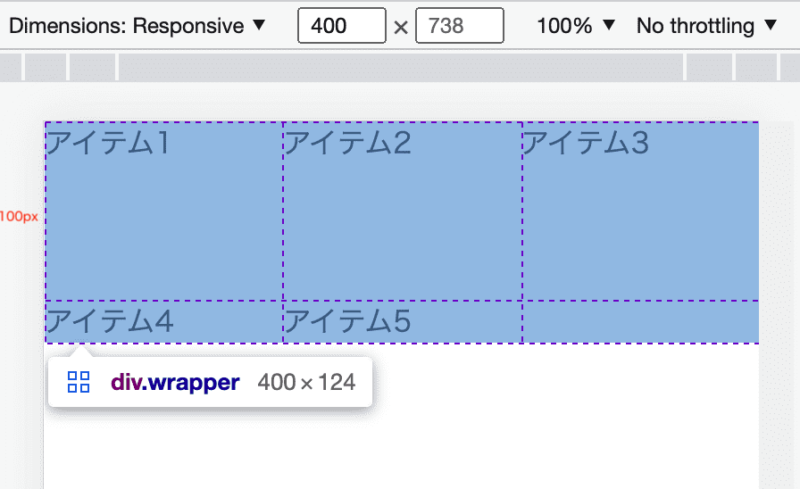
grid-template-rows: 100px 1fr;
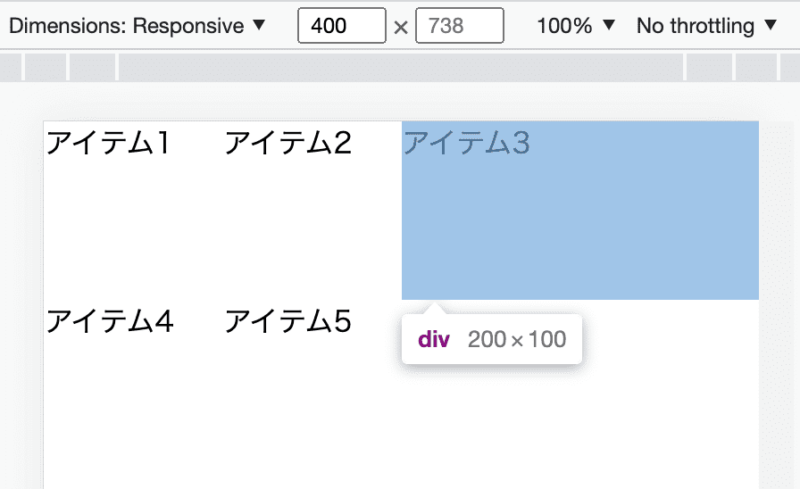
}grid-template-rows: 100px 1frとすると、1行目は100pxになりますね。
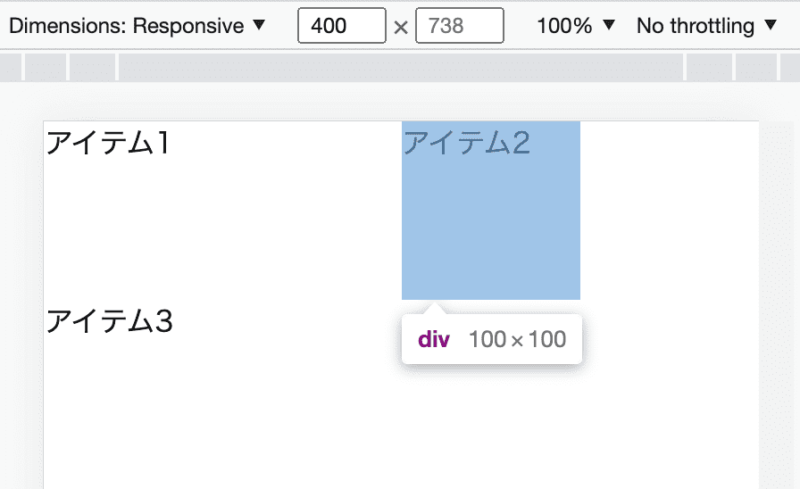
では、2行目(アイテム4・5)はどうかというと…

高さは文字のぶんの大きさしかないですね。
こうなる理由は、高さが決められないからです。
幅はスマホやパソコンで見る時に、幅が決まります。
一方、高さはその大きさが決まりません。
height: 〇〇pxで指定すれば、話は別ですが。
ですのでgrid-template-rowsにfrを指定しても、上記のような結果になります。
もし、行トラックにfrを指定するのなら、親にheightを指定しましょう。
<div class="wrapper">
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
<div>アイテム4</div>
<div>アイテム5</div>
<div>.wrapper {
display: grid;
height: 300px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 1fr;
}
.wrapperにheight: 300pxと指定。
この場合、grid-template-rows: 100px 1frは、1行目が100px。
2行目が、(高さ300px)ー(1行目の高さ100px) = 200pxとなります。
アイテムの配置
ここで子要素のアイテムに指定をして、配置を決めます。
と言われても、イメージしづらいはずなので例をご覧ください。
列にアイテムを配置(grid-column)
<div class="wrapper">
<div class="item1">アイテム1</div>
<div class="item2">アイテム2</div>
<div class="item3">アイテム3</div>
<div class="item4">アイテム4</div>
<div class="item5">アイテム5</div>
</div>.wrapper {
display: grid;
grid-template-columns: 100px 100px 1fr; /* 3列 */
grid-template-rows: 100px 50px; /*2 行 */
}
.item1 {
grid-column: 1 / 3;
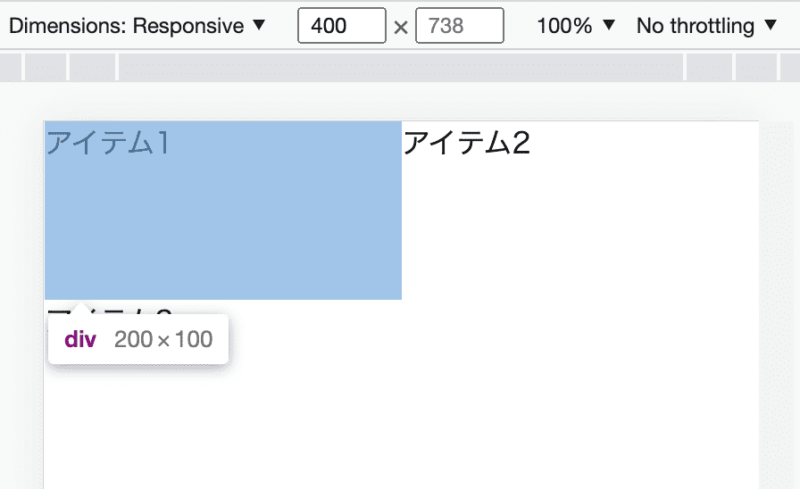
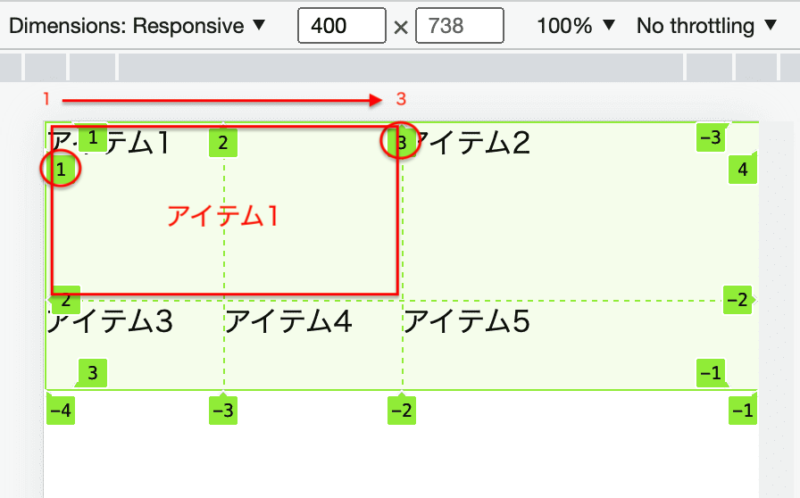
}アイテム1にgrid-column: 1 / 3と指定。
この指定は、列のライン1からライン3にアイテム1を置くという意味です。

結果は下図のようになります。


配置の意味が分かっていただけましたか?
この配置は言い換えると、上記で説明したセルとエリアです。


ちなみに、grid-column: 1 / 3は、
grid-column-start: 1;grid-column-end: 3;
というふうにも書けます。
grid-column: 1 / 3の方がラクなので、こちらを覚えましょう。
行にアイテムを配置(grid-row)
さいごは行ラインの配置を指定します。

<div class="wrapper">
<div class="item1">アイテム1</div>
<div class="item2">アイテム2</div>
<div class="item3">アイテム3</div>
<div class="item4">アイテム4</div>
<div class="item5">アイテム5</div>
</div>.wrapper {
display: grid;
grid-template-columns: 100px 1fr; /* 2列 */
grid-template-rows: 100px 50px 50px; /* 3行 */
}
.item1 {
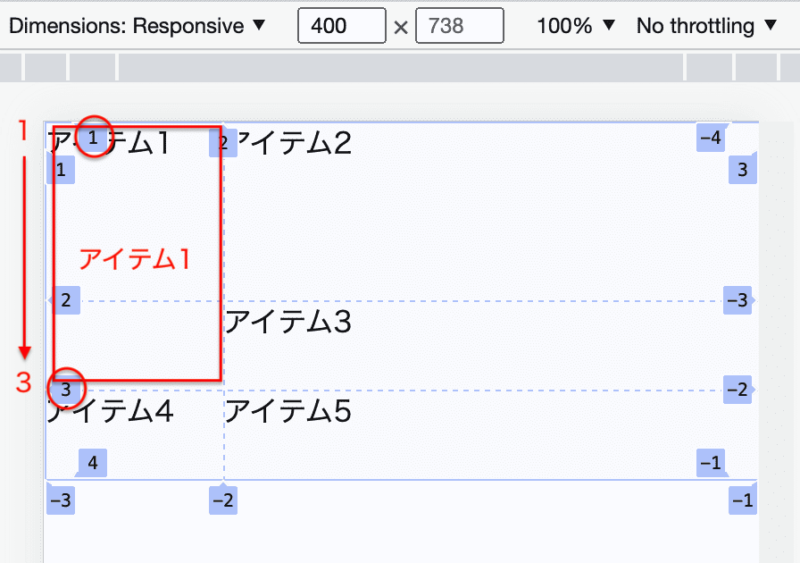
grid-row: 1 / 3;
}grid-row: 1 / 3は、行のライン1からライン3までにアイテム1を置く指定。


ご覧のような結果になりました。
grid-row: 1 / 3は、
grid-row-start: 1;grid-row-end: 3;
とも書けます。
ですが、やっぱりgrid-row: 1 / 3の方を覚えておきましょう。
以上、基本はこんな感じとなります。
参考サイト
この記事は、CSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
専門家向けに書かれてあるので、やや難解です。
余裕のある方はご覧ください。
まとめ
グリッドの基礎用語と基本的な指定方法を解説しました。
上記したとおり、まずは用語から覚えましょう。
そうすれば、gridの応用的な使い方の説明を見ても、理解しやすくなるので。
