
font-size: 62.5%。
この指定の意味が分からず、モヤモヤしている人もいると思います。
おそらく少数ですが。
そこでfont-size: 62.5%について、ややマニアック的に解説していきます。
しっかり理解して納得したい人は、ご覧ください。
font-sizeの62.5%
font-size: 62.5%は<html>タグに指定するものでした。
html {
font-size: 62.5%; /* 16px * 62.5% = 10px */
}<html>のフォントサイズを10pxにするため、16px * 62.5%にしています。
それじゃあ、この16pxは何かといえばブラウザの標準文字サイズです。
ブラウザ … Google ChromeやSafariのこと
標準文字サイズは、だいたいどのブラウザも16pxくらいのよう。
ですが…
16pxという数値をどうやって引っ張ってきたのでしょうか?
20pxではなく、16pxの根拠は?
と疑問に思った人は先に進んでください。
【参考記事】サイト制作者から見たブラウザとは?
font-sizenの初期値はmedium
その16pxの鍵となるのが、font-sizeの初期値です。
※初期値 … プロパティを指定していない時、はじめから与えられている値

font-sizeの初期値はmedium、と↓のサイトに載っています。
【参考外部サイト】font-size|MDN Web Docs
そして、このmediumの説明は上記サイトではよく分かりませんでした。
というか、明確に説明されている箇所がありません。
しかし、「medium = 中」ですよね。
ブラウザのフォントサイズ
というわけで、ここでGoogle Chromeのフォントサイズを見てみましょう。
画面右上にある3点マークをクリックしてください。
これです
↓

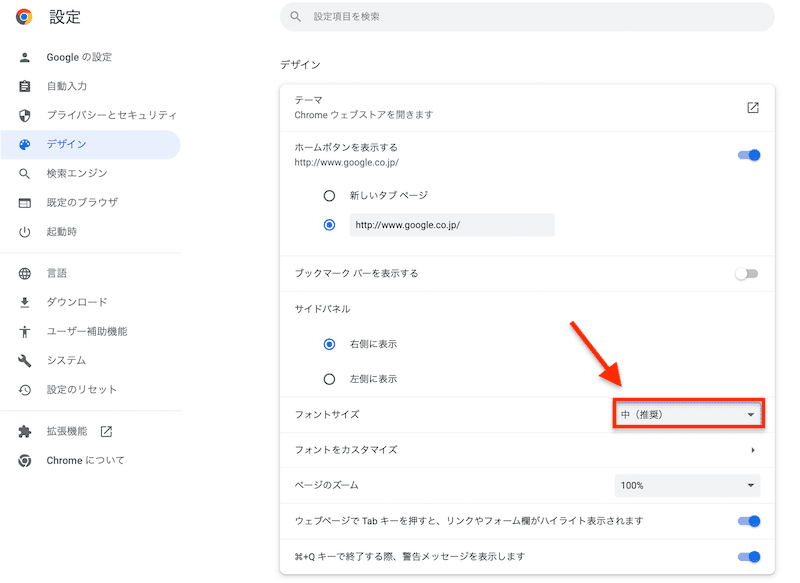
そして、「設定」→「デザイン」の画面でフォントサイズを確認できます。

フォントサイズが中(推奨)となっています。
ですから、さっきの初期値のmediumは、「中」となるわけですね。
おそらくですが…
そして、このGoogle Chromeのフォントサイズの「中」が16pxになります。
だから、16pxを「16px * 62.5% = 10px」という計算で使えたんですね。
納得していただけましたか?
次は、remの使い方についてです。
font-sizeにremを使う利点
あなたは、remはfont-sizeの指定に便利だと聞いたことはありませんか?
ただ、具体的にどう便利なのかが分からない。
そんな人もいるかもしれません。
実際、僕も勉強している時には分かりませんでした。
ということで、remの使い方の実例を挙げてみます。
まず、remはこんな感じで指定すると思います。
<body>
<h2>ホホ</h2>
<h3>わわわ</h3>
<p>ぼーんずぼーんず</p>
</body>html {
font-size: 62.5%; /* 16px * 62.5% = 10px */
}
body {
font-size: 1.6rem;
}
h2 {
font-size: 2.4rem;
}
h3 {
font-size: 2.0rem;
}上の指定だと、<h2>の文字サイズは24px、<h3>は20px。
<p>は、<body>の1.6remを継承するので16pxになります。
※継承 … 親の値を子に引き継ぐこと
【参考記事】cssの継承について解説
そして、パソコン用画面の時には1.2か1.3倍のフォントサイズにしたい。
そんな時は、<html>のフォントサイズを変更すればいいだけです。
こんな感じで↓
html {
font-size: 62.5%; /* 16px * 62.5% = 10px */
}
body {
font-size: 1.6rem;
}
h2 {
font-size: 2.4rem;
}
h3 {
font-size: 2.0rem;
}
@media(min-width: 960px) {
html {
font-size: 75%;
}
}画面幅が960px以上では、文字の大きさが全体的に1.2倍となるよう計算。
※画面幅 = <body>の幅
62.5% * 1.2 = 75%
すると、<body>も<h2><h3>ともに1.2倍のフォントサイズになるわけです。
これがremが便利と言われる理由です。
たった1箇所、<html>の指定を変えるだけでいいので。
便利だと感じていただけたでしょうか?
補足(ブラウザのフォントサイズを変更した場合)
少し前の説明に戻ります。
上記でGoogle Chromeのフォントサイズは、「中」とお伝えしました。
そこでもし、フォントサイズを「大」に変えたら…
20pxとなります。

すると、
html {
font-size: 62.5%; /* 20px * 62.5% = 12.5px */
}となり、12.5pxが<html>のフォントサイズになります。
この状態で、
html {
font-size: 62.5%; /* 20px * 62.5% = 12.5px */
}
body {
font-size: 1.6rem;
}
h2 {
font-size: 2.4rem;
}
h3 {
font-size: 2.0rem;
}とすれば、<body><h2><h3>ともにサイズがさっきより大きくなります。
つまりブラウザのフォントサイズを変更すれば、
<html>で計算したfont-sizeの値も変わるというわけです。
結果、サイト全体のfont-sizeにも影響が及びます。
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
初心者の方には、ややむずかしめに書かれています。
余裕ある方だけご覧ください。
まとめ
あなたもブラウザのフォントサイズ、1度いじってみてください。
自分の作っているサイトの文字の大きさが変化するはずです。
というわけで以上になります。
