
文章量に差がある2つのボックス。
この2つを横並びさせると高さが合いません。
そんな時、ボックスの高さを揃える指定があります。
ご覧ください。
横並びボックスの高さを揃える指定
実現したいのは、こちらです。
こっちはテキストが多めかもしれません。
こっちは少なめです。
テキスト量の違うボックスが横並びしてますが、高さは揃っていますね。
inline-blockとflexの場合で、それぞれ見ていきましょう。
inline-blockで横並びさせる場合
1つ目はinline-blockで横並びさせる場合。
おそらく、このケースで高さが揃わないはずです。
<ul>
<li>こっちはテキストが多めかもしれません。</li>
<li>こっちは少なめです。</li>
</ul>li {
display: inline-block;
width: 48%; /* ボックス間に余白を設けるため */
border: solid 1px #e5e5e5;
}こっちはテキストが多めかもしれません。
こっちは少なめです。
<ul>ではなく、<li>にdisplay: inline-blockと指定します。
横並びさせると高さが揃いません。
heightの指定で高さを同じに
高さを合わせるには、heightを指定しましょう。
というわけで、<li>にheight: 90pxと追記。
<ul>
<li>こっちはテキストが多めかもしれません。</li>
<li>こっちは少なめです。</li>
</ul>li {
display: inline-block;
width: 48%; /* ボックス間に余白を設けるため */
border: solid 1px #e5e5e5;
height: 90px;
}こっちはテキストが多めかもしれません。
こっちは少なめです。
ボックスの高さが同じになりました。
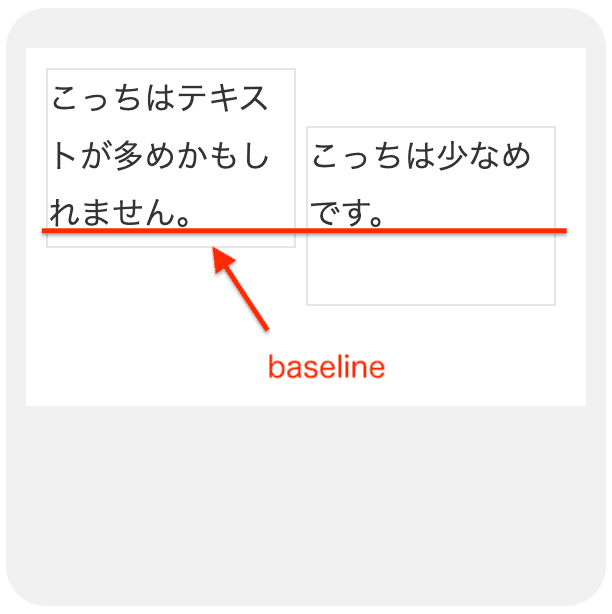
しかし、ご覧のようにボックスの上端がズレています。
これはvertical-alignの初期値がbaselineだから。
※初期値 … プロパティを指定しない時、はじめから与えられている値。
li {
display: inline-block;
width: 48%; /* ボックス間に余白を設けるため */
border: solid 1px #e5e5e5;
height: 90px;
vertical-align: baseline; /* 初期値なので指定しなくても、baselineとなる */
}
vertical-align: baselineだと1番下の行を揃えます。
vertical-alignでボックス上端を揃える
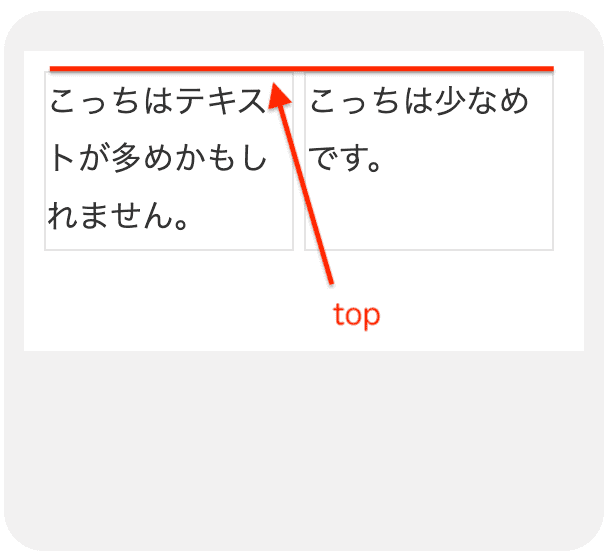
ボックス上端を揃えるには、<li>にvertical-align: top または bottomとします。
<ul>
<li>こっちはテキストが多めかもしれません。</li>
<li>こっちは少なめです。</li>
</ul>li {
display: inline-block;
width: 48%; /* ボックス間に余白を設けるため */
border: solid 1px #e5e5e5;
height: 90px;
vertical-align: top;
}こっちはテキストが多めかもしれません。
こっちは少なめです。

ボックスの上端が揃いましたね。
flexで横並びさせる場合
2つ目はflexで横並びさせる場合。
<ul>
<li>こっちはテキストが多めかもしれません。</li>
<li>こっちは少なめです。</li>
</ul>ul {
display: flex;
justify-content: space-between; /* <li>を両端に配置 */
}
li {
width: 48%; /* ボックス間に余白を設けるため*/
border: solid 1px #e5e5e5;
}こっちはテキストが多めかもしれません。
こっちは少なめです。
<ul>にdisplay: flexとすれば、それだけで<li>の高さが揃います。
理由は、<ul>のalign-itemsの初期値がstretchだから。
ul {
display: flex;
justify-content: space-between; /* <li>を両端に配置 */
align-items: stretch; /* 初期値なので、指定しなくてもstretchとなる */
}
li {
width: 48%; /* ボックス間に余白を設けるため*/
border: solid 1px #e5e5e5;
}align-itemsは縦方向の位置を揃える指定です。
stretchは親<ul>にスペースがある場合、それを埋めてくれます。
flexで横並びさせる方がカンタンですね。
【参考外部サイト】『Flexboxチートシート』の「align-items」|Webクリエイターボックス
クリックすると該当箇所にジャンプします。
参考サイト
この記事は、CSS3をもとに書きました。
CSS3はcssのルールブックみたいなもので、その最新版です。
やや専門家向けなので、お時間ある方だけチラッとご覧ください。
まとめ
横並びボックスの高さを揃える指定を紹介しました。
テキスト量が違う時は活用できるので、参考にしてみて下さい。
要素の高さの決まり方については、こちらの記事をどうぞ。

