
htmlのコンテンツモデルについて解説します。
正直、初心者の方はまだ気にしなくて大丈夫です。
なので、気軽にご覧ください。
コンテンツモデルとは
コンテンツモデルとはhtmlにまつわる話です。
cssは無関係なので、忘れましょう。
そして、コンテンツモデルとはhtmlでコードを書く時、
「ある要素の中に、どの要素を入れられるか」
というhtml5以降での新ルールになります。

html4までに使われていた「ブロック要素・インライン要素」に替わる定義です。
「ブロック要素・インライン要素」の時は、ブロック要素の中に入れるのはインライン要素。
反対にインライン要素にブロック要素は入れられませんでした。
とても分かりやすいルールです。
…とはいえ、初心者の人にはこれもむずかしい話です。
何がブロック要素で、どれがインライン要素かがあいまいだと思いますので…
さておき、先に進みます。
コンテンツモデルだと「ある要素の中に、どの要素を入れられるか」というルールが複雑になります。
ただ、このルールを覚える必要はありません。
例えば<p>要素だったら、その中に何を入れられるのかを確認すればいいだけ。
その確認方法をお伝えしますが、先にコンテンツカテゴリーというのを知っておかなければいけません。
ですので、次でコンテンツカテゴリーを解説します。
コンテンツカテゴリー
html5以降では、要素は大きく7つのカテゴリーに分けられました。
ですからさきほどお伝えした、「ある要素の中に、どの要素を入れられるか」というのは、
「あるカテゴリーの中に、どのカテゴリーを入れられるか」と言い換えられます。
なので、カテゴリーの理解が必要なんです。
というわけで、7つのカテゴリーを紹介していきます。
- メタデータコンテンツ
- フローコンテンツ
- セクショニングコンテンツ
- ヘディングコンテンツ
- フレージングコンテンツ
- エンベッディッドコンテンツ
- インタラクティブコンテンツ
メタデータコンテンツ
メタデータコンテンツとは<head>内に使われる要素です。
<meta> <title> <link> <script> <noscript> <title> <base>
フローコンテンツ
フローコンテンツは<body>の中で使われる要素になります。
ご覧のように、ほとんどの要素になりますね。
<a> <abbr> <address> <area> <article> <aside> <audio> <b> <bdi> <bdo> <blockquote> <br> <button> <canvas> <cite> <code> <command> <data> <datalist> <del> <details> <dfn> <dialog> <div> <dl> <embed> <em> <fieldset> <figure> <footer> <form> <h1>〜<h6> <header> <hgroup> <hr> <i> <iframe> <img> <input> <ins> <kbd> <keygen> <label> <main> <map> <mark> <menu> <meter> <nav> <noscript> <ol> <output> <p> <picture> <pre> <progress> <q> <ruby> <s> <samp> <script> <section> <select> <small> <span> <strong> <sub> <sup> <table> <template> <textarea> <time> <u> <ul> <var> <video> <wbr>
セクショニングコンテンツ
区分コンテンツとも言います。
セクショニングコンテンツはある範囲を括る時に必要な要素です。
<article> <aside> <nav> <section>
ヘディングコンテンツ
見出しコンテンツとも言います。
ヘディングコンテンツは見出しを構成する要素ですね。
<h1>〜<h6> <hgroup>
フレージングコンテンツ
記述コンテンツとも言います。
フレージングコンテンツはテキストの中で強調などに使う要素です。
フレーズ…単語の集まり
<abbr> <audio> <b> <bdo> <br> <button> <canvas> <cite> <code> <data> <datalist> <dfn> <em> <embed> <i> <iframe> <img> <input> <kbd> <keygen> <label> <mark> <math> <meter> <noscript> <object> <output> <progress> <q> <ruby> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <svg> <textarea> <time> <var> <video> <wbr> および通常の文字列
エンベッディッドコンテンツ
埋め込みコンテンツともいいます。
エンベッディッドコンテンツは、画像やvideoなどの埋め込み要素です。
エンベッディッド(embed)…埋め込む
<iframe> <img> <video> <audio> <object> <embed> <svg> <canvas> <math>
インタラクティブコンテンツ
対話型コンテンツとも言います。
インタラクティブコンテンツには、サイト訪問者が操作できる要素があります。
インタラクティブ…相互の、双方向、やりとり
例えば、<a>はクリックすると他ページに飛べます。
<input>にはチェックを入れたり、入力が可能です。
<a> <input> <button> <label> <select> <textarea> <iframe> <embed> <keygen> <details>
繰り返しますが、覚えようとしなくていいです。
7つのカテゴリーに分かれてるってことだけ知ってもらえれば。
何の要素にどの要素を入れられるかの確認方法
さて、ここからが本題。
よくほかの記事でも取り上げられている<p>を例にとってみましょう。
p要素の中に入れられる要素
<p>はカテゴリーで言うと、フローコンテンツでした↓
フローコンテンツ
<a> <abbr> <address> <area> <article> <aside> <audio> <b> <bdi> <bdo> <blockquote> <br> <button> <canvas> <cite> <code> <command> <data> <datalist> <del> <details> <dfn> <dialog> <div> <dl> <embed> <em> <fieldset> <figure> <footer> <form> <h1>〜<h6> <header> <hgroup> <hr> <i> <iframe> <img> <input> <ins> <kbd> <keygen> <label> <main> <map> <mark> <menu> <meter> <nav> <noscript> <ol> <output> <p> <picture> <pre> <progress> <q> <ruby> <s> <samp> <script> <section> <select> <small> <span> <strong> <sub> <sup> <table> <template> <textarea> <time> <u> <ul> <var> <video> <wbr>
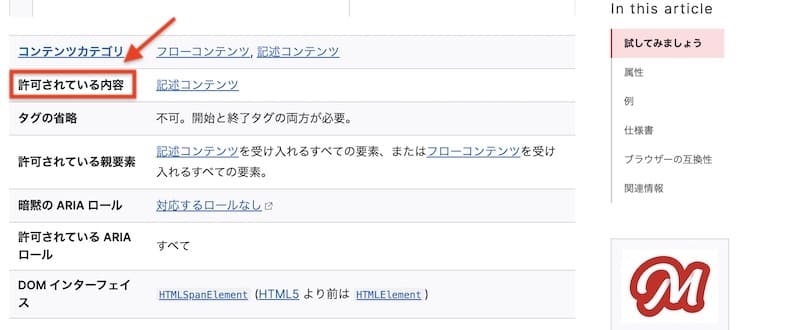
<p>の中には何のカテゴリー要素を入れれるかは、こちらを見てもらえれば分かります。

「許可されている内容」とありますね。
そして、そこには『記述コンテンツ』とあります。
記述コンテンツはフレージングコンテンツでした。
フレージングコンテンツ
<abbr> <audio> <b> <bdo> <br> <button> <canvas> <cite> <code> <data> <datalist> <dfn> <em> <embed> <i> <iframe> <img> <input> <kbd> <keygen> <label> <mark> <math> <meter> <noscript> <object> <output> <progress> <q> <ruby> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <svg> <textarea> <time> <var> <video> <wbr> および通常の文字列
<p>の中に入れていい要素は、上記になります。
そしてフレージングコンテンツには、<p>の中によく入れる<span>もあります。
ですから、
<p>ほどほどに<span>うん</span>ほどほどに</p>というのは、正しいコードの書き方です。
それっぽく言うと、マークアップ。
また、逆に言うフレージングコンテンツ以外は入れられません。
span要素の中に入れられる要素
もう1つ例として、たった今挙げた<span>を取り上げてみますね。
<span>は2つのカテゴリーに属しています。
- フローコンテンツ
- フレージングコンテンツ
フローコンテンツ
<a> <abbr> <address> <area> <article> <aside> <audio> <b> <bdi> <bdo> <blockquote> <br> <button> <canvas> <cite> <code> <command> <data> <datalist> <del> <details> <dfn> <dialog> <div> <dl> <embed> <em> <fieldset> <figure> <footer> <form> <h1>〜<h6> <header> <hgroup> <hr> <i> <iframe> <img> <input> <ins> <kbd> <keygen> <label> <main> <map> <mark> <menu> <meter> <nav> <noscript> <ol> <output> <p> <picture> <pre> <progress> <q> <ruby> <s> <samp> <script> <section> <select> <small> <span> <strong> <sub> <sup> <table> <template> <textarea> <time> <u> <ul> <var> <video> <wbr>
フレージングコンテンツ
<abbr> <audio> <b> <bdo> <br> <button> <canvas> <cite> <code> <data> <datalist> <dfn> <em> <embed> <i> <iframe> <img> <input> <kbd> <keygen> <label> <mark> <math> <meter> <noscript> <object> <output> <progress> <q> <ruby> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <svg> <textarea> <time> <var> <video> <wbr> および通常の文字列
で、<span>の中には何の要素を入れるかというと、さっきのサイトを確認しましょう。

「許可されている内容」に『記述コンテンツ』とあります。
記述コンテンツはフレージングコンテンツでしたね。
フレージングコンテンツ
<abbr> <audio> <b> <bdo> <br> <button> <canvas> <cite> <code> <data> <datalist> <dfn> <em> <embed> <i> <iframe> <img> <input> <kbd> <keygen> <label> <mark> <math> <meter> <noscript> <object> <output> <progress> <q> <ruby> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <svg> <textarea> <time> <var> <video> <wbr> および通常の文字列
ですから、<span>の中に<img>や<small>も入れられます。
<p>ほどほどに<span>うん<small>ううん</small>うん</span>ほどほどに</p>上記のコードの書き方は、オッケーなわけです。
こうやって調べると、ある要素の中に入れられる要素が確認できます。
とはいえ、そんなに調べることはありません。
大抵はこれまでどおりのコードの書き方で問題ないので。
もし、この書き方はいいのかなあ?って疑問に思った時に、調べてみればそれで大丈夫。
それか仕事をするようになってからでも遅くないですよ。
上記のとおり、調べ方さえ分かっていればいつでも確認できます。
参考サイト
この記事は、HTML Living Standardをもとに書きました。
HTML Living Standardとはhtmlのルールブックみたいなもので、その最新版です。
まとめ
- コンテンツモデルは、htmlマークアップの新しいルール
- コンテンツカテゴリーは7つ
コンテンツモデルについては、上記だけ頭の片隅に入れておきましょう。
そして、ある要素の中にどの要素が入れられるか知りたい時は、開発者向けのウェブ技術|MDN Web Docsを参照しましょう。
