
box-sizing: border-boxなら、幅や高さの計算がラクになる。
と聞いたことはありませんか?
ただ、なぜそうなるのか。
box-sizing: content-boxとは何が違うのか。
ここを理解しておきたいですよね。
そんなわけで、この記事ではbox-sizingについて紹介します。
html/css初心者の人はご覧ください。
box-sizingとは

box-sizingは要素の幅と高さに、
ボーダーとパディングを「含めるか、含めないか」
を指定するプロパティです。
content-boxとborder-boxは、box-sizingの値になります。


指定の書き方はこちら。
<div>中身</div>div {
box-sizing: border-box;
}content-boxとborder-boxについては、以下で具体例を使い紹介します。
その前に前提となる、要素やボックスモデルをご覧ください。
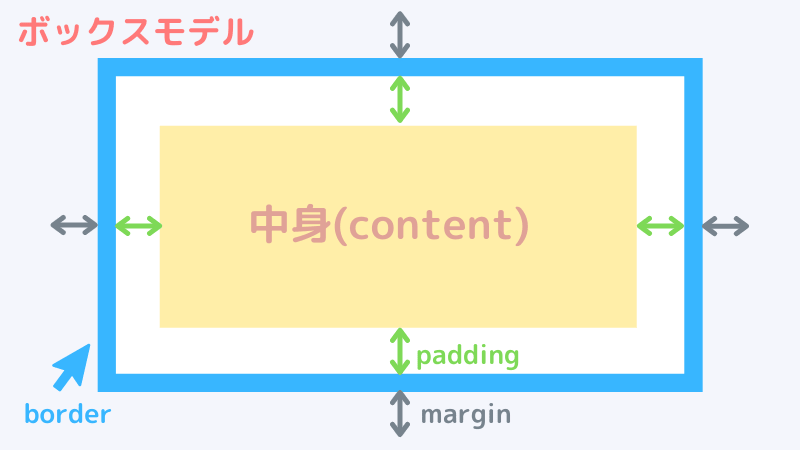
【前提知識】要素とボックスモデル


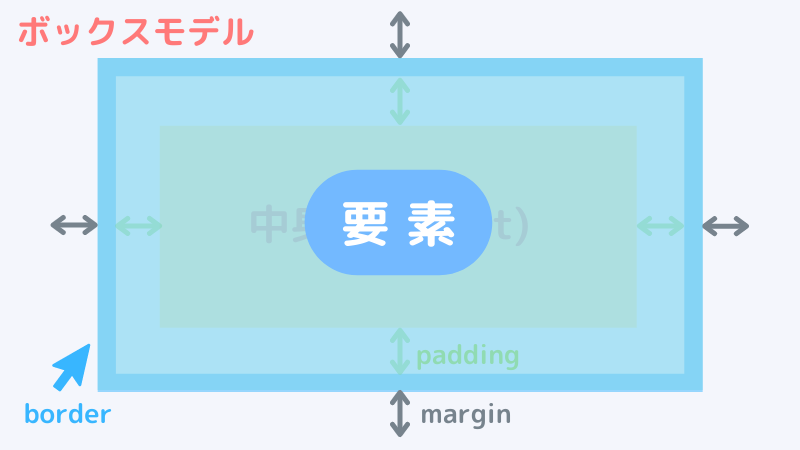
要素とボックスモデルを図にしました。
「中身 + パディング + ボーダー」を合わせて要素。
そして、マージンまで含めてボックスモデルと言います。
上図を頭に入れて、次を見てみましょう。
【参考記事】ボックスモデル|css理解への前提知識
content-boxとborder-box
| content-box | ボーダーとパディングを要素の幅と高さに含めない(初期値) |
| border-box | ボーダーとパディングを要素の幅と高さに含める |
※初期値 = 指定していない時に、はじめに与えられている値
上記のようにcontent-boxとborder-boxには大きな違いが。
この違いは幅・高さの計算に影響します。
content-box
| 幅 | = | 中身の幅 |
| 高さ | = | 中身の高さ |
content-boxは中身の幅・高さが、イコール要素の大きさになります。
中身とはテキストや画像のことです。
border-box
| 幅 | = | 中身の幅 + 左右のボーダーの太さ + 左右のパディング |
| 高さ | = | 中身の高さ + 上下のボーダーの太さ + 上下のパディング |
border-boxだと中身にボーダーとパディングが加わり、要素の大きさとなります。
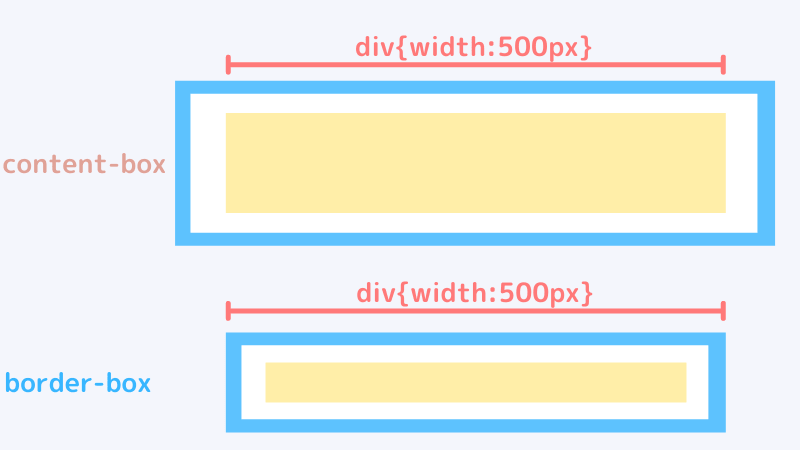
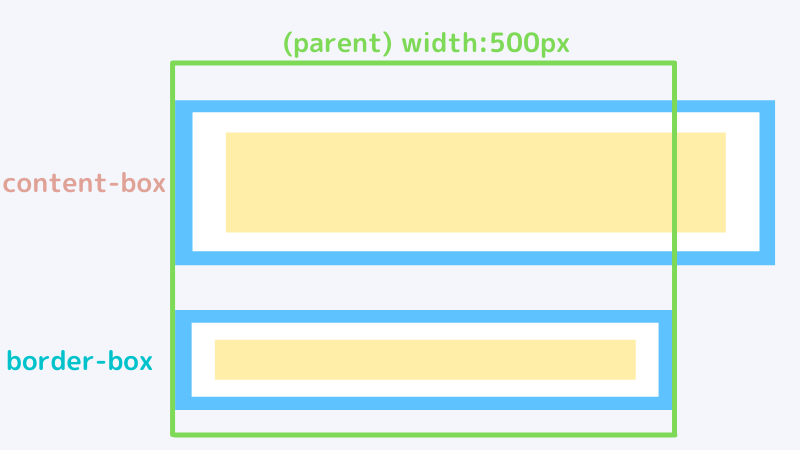
以下で2つの違いを図にしました。
content-boxとborder-boxの比較

<div>にwidth: 500pxを指定した場合です。
content-boxはwidth: 500pxの中にボーダー・パディングを含みません。
一方、border-boxはボーダー・パディングを含めてwidth: 500pxに。
border-boxはボーダーとパディングの値が大きいほど中身が小さくなります。
以下の<img>に指定した画像をご覧ください。

borderの太さ 1px

borderの太さ 20px

padding 10px

padding 30px
線の太さや内側の余白が大きくなれば、画像が小さくなってますね。
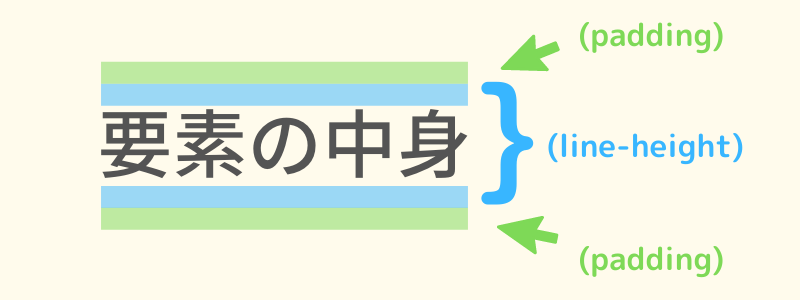
【補足】要素の中身の高さとは、行の高さ
要素の中身とは文字である場合が多いですね。
そしてその高さを考える時、文字が16pxだとすれば高さも16px。
こう思うかもしれません。
ただ、文章には行の高さがあり、こちらが要素の中身の高さとなるのがほとんどです。
※行の高さ… line-height
文字の大きさ:16px・行の高さ:24pxの場合、要素の中身の高さは24pxとなります。
下の例をご覧ください。
<p>要素の中身</p>p {
font-size: 16px;
line-height: 48px;
background-color: aliceblue;
}要素の中身
line-heightを文字の3倍の大きさに指定。
背景色は行の高さまでつき、こちらが<p>の中身の高さとなります。
また、パディングは行の高さの上下に加えられるものです。

【参考記事】
line-height|字が詰まってる!!
cssのheightについて
border-boxだと幅の計算がラクになる

border-boxだと幅の計算がラクになります。
例えば、要素へwidth: 100%を指定した時、幅を計算しなくて済むのです。
以下のケースをご覧ください。
要素にwidth: 100%を指定
content-boxとborder-boxを画像に指定した例
width: 100%は親要素に対しての割合です。
親と同じ幅をとりたい時の指定。
ですがcontent-boxとborder-boxでは、その結果が違います。
例えば、以下のような場合。
<div class="parent">
<div class="child-1"></div>
<div class="child-2"></div>
</div>.parent {
width: 500px;
}
.child-1 {
box-sizing: content-box;
}
.child-2 {
box-sizing: border-box;
}
.child-1,.child-2 {
width: 100%;
height: 100px;
padding: 40px;
border: solid 5px blue;
}
/* 要素の中身(黄色)とパディングの部分(白)の色を変えています */- 親:parent
- 子:child-1、child-2

親要素である.parentは、width: 500px。
.child-1と.child-2で違うのは、box-sizingの指定だけです。
content-box
content-boxを指定した.child-1はパディングとボーダーを幅に加えません。
その分、.parentの幅よりはみ出します。
もし、親要素の中に子要素をきっちり収めたいなら、

のような計算を毎回することになる。
これだととても面倒です。
border-box
一方、border-boxだとボーダーとパディングを幅に加えます。
ですので、.child-2のwidthは親要素とちょうど同じ500pxに。
content-boxのような計算が必要ありません。
ラクですね。
content-boxとborder-boxを画像に指定した例
今度は画像の例をご覧ください。
htmlのレイアウトとcssは以下のとおり。
<div>
<img src="images/wind.png" alt="風力発電">
</div>div {
width: 200px;
border: solid 1px #777;
}
img {
width: 100%;
padding: 10px;
}- 親:<div>
- 子:<img>

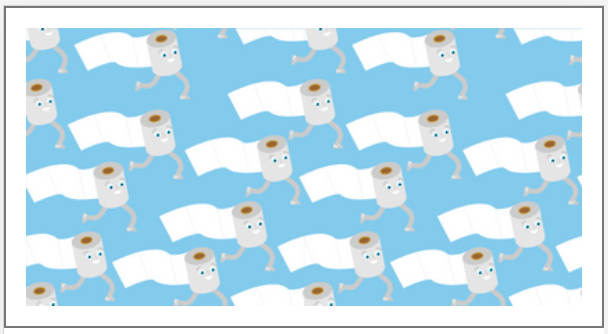
<img> content-box

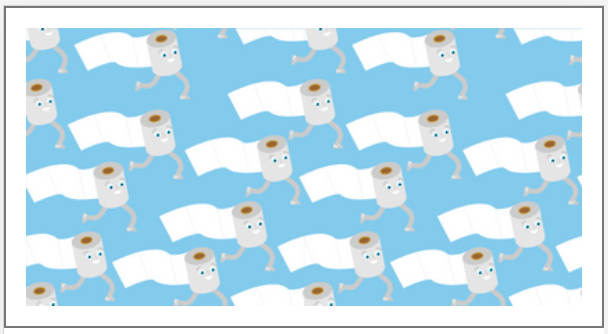
<img> border-box
親要素の<div>に境界線をつけました。
一方、子要素の<img>にはpaddingを指定。
content-box
<img>にcontent-boxとしてる方は、画像が親要素からはみ出します。
検証画面でcontent-boxを見ると、こんな感じ。

緑色がpaddingで、この左右の余白ぶんだけはみ出ています。
【参考記事】chrome検証ツールの使い方
border-box
一方、border-boxとした方はきれいに収まりました。
仮に親である<div>幅の値を変えても、画像ははみ出ません。
border-boxはレスポンシブデザインに欠かせない
border-boxは特にレスポンシブデザインで効果的です。
親要素の幅がwidth: 500pxや1000pxと変化しても、子は親の中に収まるから。
こういった理由から、基本的にはborder-boxと指定するのが一般的です。


急に画像のテイストを変えました…
box-sizingをすべての要素に指定する

box-sizingの初期値はcontent-boxです。
なので、border-boxにする場合は必ず指定をしましょう。
ただ実際は、上の例で示したような1つの要素には指定しません。
すべての要素にまとめて指定するのが一般的です。
指定する書き方はこちら。
*, *::before, *::after {
box-sizing: border-box;
}* (アスタリスク)はすべての要素に指定する時に使われるセレクタ。
ユニバーサルセレクタと言います。
※ユニバーサル = すべてに共通の。

すべての要素とは<header>や<p>だけではなく、<html>や<body>なども含みます。
また、擬似要素にもbox-sizingを指定するので、*::beforeと*::afterに。
記述の場所なんですが、cssコードのはじめの方に書きましょう。
(注意点)box-sizingは、子孫要素に引き継がない
box-sizingの値は子孫要素に引き継ぎません。
時々見かけるのが、<body>に指定してしまう場合です。
body {
box-sizing: border-box;
}これだと<body>以下の<h2>や<p>、<div>といった子孫要素にはborder-boxが効かなくなります。
そういうわけで、*(アスタリスク)に指定しましょう。
【参考記事】cssの継承について
参考サイト
この記事はCSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新版です。
どちらも翻訳ありです。
内容がむずかしめなので、余裕がある方だけご覧ください〜
まとめ
今回はbox-sizingについて解説しました。
ポイントはこちら。
content-box
- パディングやボーダーを要素の幅や高さに含めない。
border-box
- パディングやボーダーを要素の幅や高さに含める。
- 親要素の中にちょうど収まるのでレスポンシブデザインに便利。一般的にはこちらを指定する。
指定方法
- 初期値はcontent-boxなので、border-boxにする時は忘れず指定を行う。
- 指定はぜんぶの要素にまとめて行う *(アスタリスク)を使用。
box-sizing: border-boxとはじめに指定しましょう。
そうすれば、ボーダーやパディングを含めた幅や高さの計算を自動で行ってくれます。
ボックスモデルについて
この記事の前半でも触れましたが、ボックスモデルは要素のイメージをつかむのに大切です。
なぜなら、ボックスモデルをイメージできると、要素の幅や余白を想像しやすくなるから。
ですので見直しの意味を込めて、こちらの記事をご覧ください。