
この記事では、box-shadowについて解説します。
影をつけれると、コードを書くのが楽しくなるはずです。
「コーディングできてる!デザインしてる!」
みたいな気持ちになれます。
それでは、さっそく影やぼかしを入れましょう。
box-shadowの指定方法
box-shadowは影をつけたい要素へ指定します。
※要素 = <h2> <p> <img>などのこと


書き方は、こちらです。
要素 {
box-shadow: 3px 5px 7px 2px #eee inset;
}| 3px | 5px | 7px | 2px | #eee | inset |
| 左右方向の影 | 上下方向の影 | ぼかし | 広がり | 影の色 | 内向きの影 |
上記6つの値をbox-shadowに指定できます。
次から例を見ていきましょう。
影
影が右と下につけます。
この2つの数値だけは、指定が必須です。
<p>
</p>p {
width: 100px;
height: 100px;
background-color: #fbd251; /* 黄色 */
box-shadow: 3px 5px; /* 右 下 */
}値を1つだけ指定
値が1つしかないと、指定が効きません。
2つ以上、値を指定しましょう。
p {
box-shadow: 3px;
}マイナス値を指定
影にはマイナス値も指定可能です。
マイナス値をつけると、影が左向き・上向きになります。
p {
box-shadow: -3px -5px; /* 左 上 */
}ぼかしと広がり
今度は、「ぼかし」と「広がり」です。
「ぼかし」は何となく分かる。
けど、「広がり」がイメージしにくいですよね。
というわけで、これも実例を。
ぼかし
まずは、「ぼかし」から。
影がうすくなり、かつ広がったのが分かりますね。
p {
box-shadow: 3px 5px 7px; /* 右 下 ぼかし */
}【ぼかしのマイナス値】
「ぼかし」だけはマイナス値を指定できません。
マイナス値の指定で、すべての値が効かなくなります。
p {
box-shadow: 3px 5px -7px; /* 右 下 ぼかし */
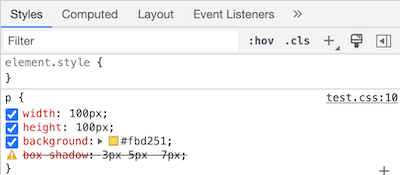
}こちらの検証画面をご覧ください。
![]() 打ち消し線が引かれ、指定が無効になります。
打ち消し線が引かれ、指定が無効になります。

広がり
次は、「広がり」です。
一応ことばで説明すると、
「影にぼかしをつけ、そのぼかしを広げる指定」
となります…
p {
box-shadow: 3px 5px 7px 5px; /* 右 下 ぼかし 広がり */
}【広がりのマイナス値】
「広がり」にはマイナス値をつけれます。
影がシャープになりますね。
いろんなサイトでも使われてるやり方です。
p {
box-shadow: 3px 5px 7px -3px;
}色とinset
ここでは「色」と「inset」を見ていきましょう。
「inset」は影を内向きにします。
色
影に色をつけます。
影っぽくない色ですが…
色を指定しないと、影は要素(ここではp)の文字色と同じになります。
p {
box-shadow: 3px 5px 7px -3px blue;
}inset
上記した影を内向きにする「inset」です。
※inset = はめ込み。影をボックスの内側にする → はめ込むというニュアンス…
「inset」で影が左・上になり、かつボックスの内側につきます。
p {
box-shadow: 3px 5px 7px -3px blue inset;
}ここで左右・上下の値をマイナスにしてみましょう。
すると、影は右と下になりました。
しかも影はボックスの内側へつく結果に。
p {
box-shadow: -3px -5px 7px -3px blue inset;
}一方向への影の指定
影を上、または下だけ。
と一方向にのみ、つけたい時もあると思います。
下だけ
以下は、左右方向の値を0pxとし、下にだけ影をつけた例。
p {
box-shadow: 0px 12px 7px 3px #777;
}
/* 影の色:濃いめのグレー */結果を見ると、左右方向に影があります。
理由は、「ぼかし」と「広がり」を指定してるから。
| 0px | 12px | 7px | 3px | #777 |
| 左右方向の影 | 上下方向の影 | ぼかし | 広がり | 影の色 |
左右の影を消すには、「ぼかし」と「広がり」の値を同じにします。
そして、「広がり」はマイナス値に。
下にだけ影がつきました。
p {
box-shadow: 0px 12px 7px -7px #777;
}
/* 影の色:濃いめのグレー */上だけ
「上だけにしたい」
と思ったら、上下方向にマイナス値を指定しましょう。
p {
box-shadow: 0px -12px 7px -7px #777;
}
/* 影の色:濃いめのグレー */右だけ・左だけ
右だけ・左だけバージョンもどうぞ。
box-shadow: 12px 0px 7px -7px #777
box-shadow: -12px 0px 7px -7px #777
影を複数指定
影は複数指定できます。
※影は3つにするのも可能。
書き方は「 , 」で区切って、次の影を指定。
以下で青と赤の影を作りました。
p {
box-shadow: 3px 5px 7px -3px blue,1px 2px 3px red inset;
}※スマホの方は、横にスクロールしてください。
検証画面でbox-shadowの値を調整
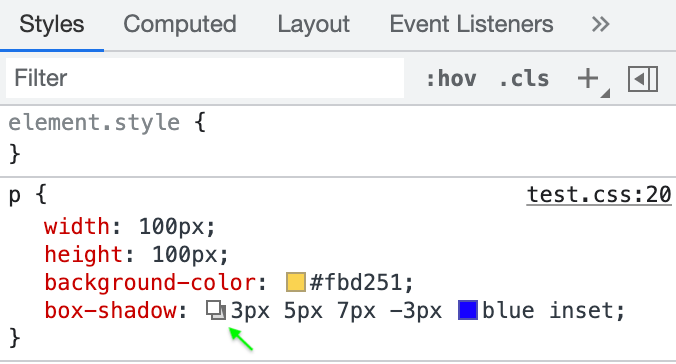
影は、「検証画面」で変化させられます。
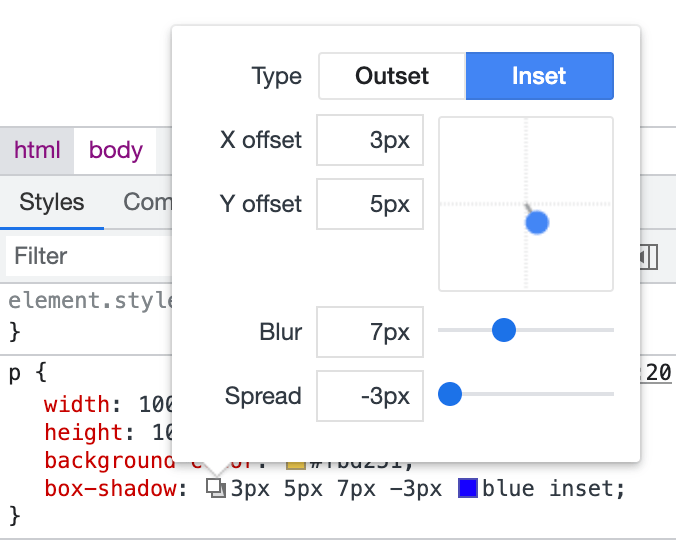
![]() をクリックするとパネルが出てくるので、数値を変えてみましょう。
をクリックするとパネルが出てくるので、数値を変えてみましょう。


| X offset | Y offset | Blur | Spread | Outset | Inset |
| 左右方向の影 | 上下方向の影 | ぼかし | 広がり | 外向き | 内向き |
【参考記事】chrome 検証(デベロッパーツール)の使い方と活用法
影の例
さいごに、影の例をあげてみますね。
と言っても、4つですが…
ぼかしのみ
ぼかしだけを入れた場合です。
少し浮いてる感じに見えなくもない、ですかね。
p {
box-shadow: 0px 0px 7px;
}ぼかしを内側に
ぼかしだけを内側にした場合はどうでしょう。
んー、何て表現していいのか分からず…
p {
box-shadow: 0px 0px 7px inset;
}画像に影をつける
画像に影をつけました。
パディングを入れると、額縁ふうに見えますね。
※パディング・・・内側の余白
img {
padding: 5px;
box-shadow: 0 2px 3px 0 #e5e5e5;
}
ボタンのように見せる
ボタンっぽくも見せれます。
急にピンクにしました…
マウスが乗った時に影が消える。
そうすると、ボタンを押したように見えます。
影を消す時は、box-shadow: noneとしましょう。
a {
box-shadow: 0px 3px 5px -1px #999;
transition: all 0.5s ease-in-out;
}
a:hover {
box-shadow: none
}※transition: all 0.5s ease-in-out;でヌルッとした動きにしました。
【参考記事】時間をかけて変化させる|transition
参考サイト
この記事は「CSS3」をもとに紹介しました。
CSS3はcssのルールブックみたいなもので、その最新版です。
どちらも翻訳あります。
専門家向けなので、お時間ある人だけご覧ください。
まとめ
box-shadowについて解説しました。
影を少しつけると、一段上の見せ方になると思います。
box-shadowを使いこなし、表現の幅を広げましょう。
以下は、マウスを乗せた時に影がつく例です。
フワッと浮き上がる動きになります。
記事の中にある「hover時に画像をズームさせる」をご覧ください。
クリックしたら、該当箇所にジャンプします。

